博客部署教程-宝塔面版详细版
Gitee地址
BiiBili地址
使用远程连接工具,比如Xshell连接到您服务器,输入服务器的ip和端口号,以及服务器用户名和密码
Centos安装脚本
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
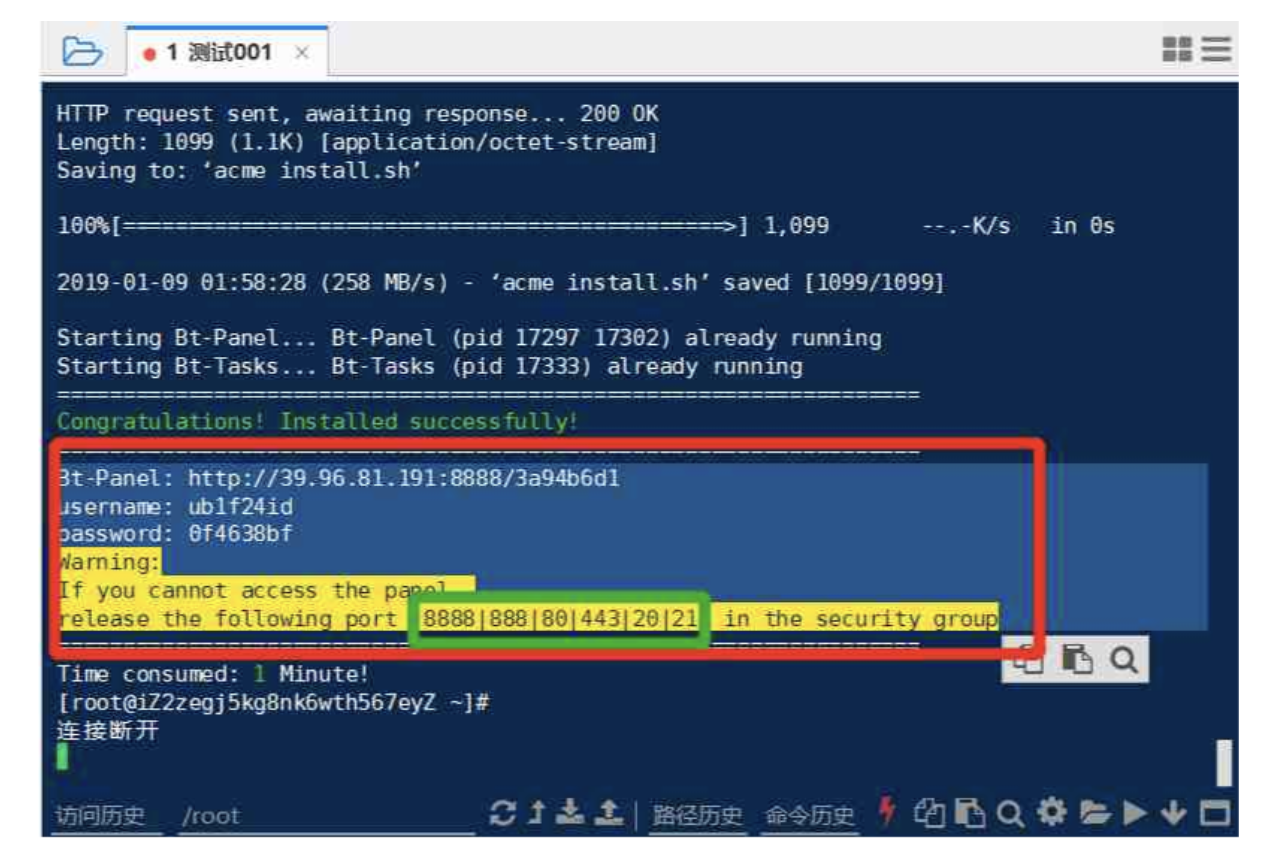
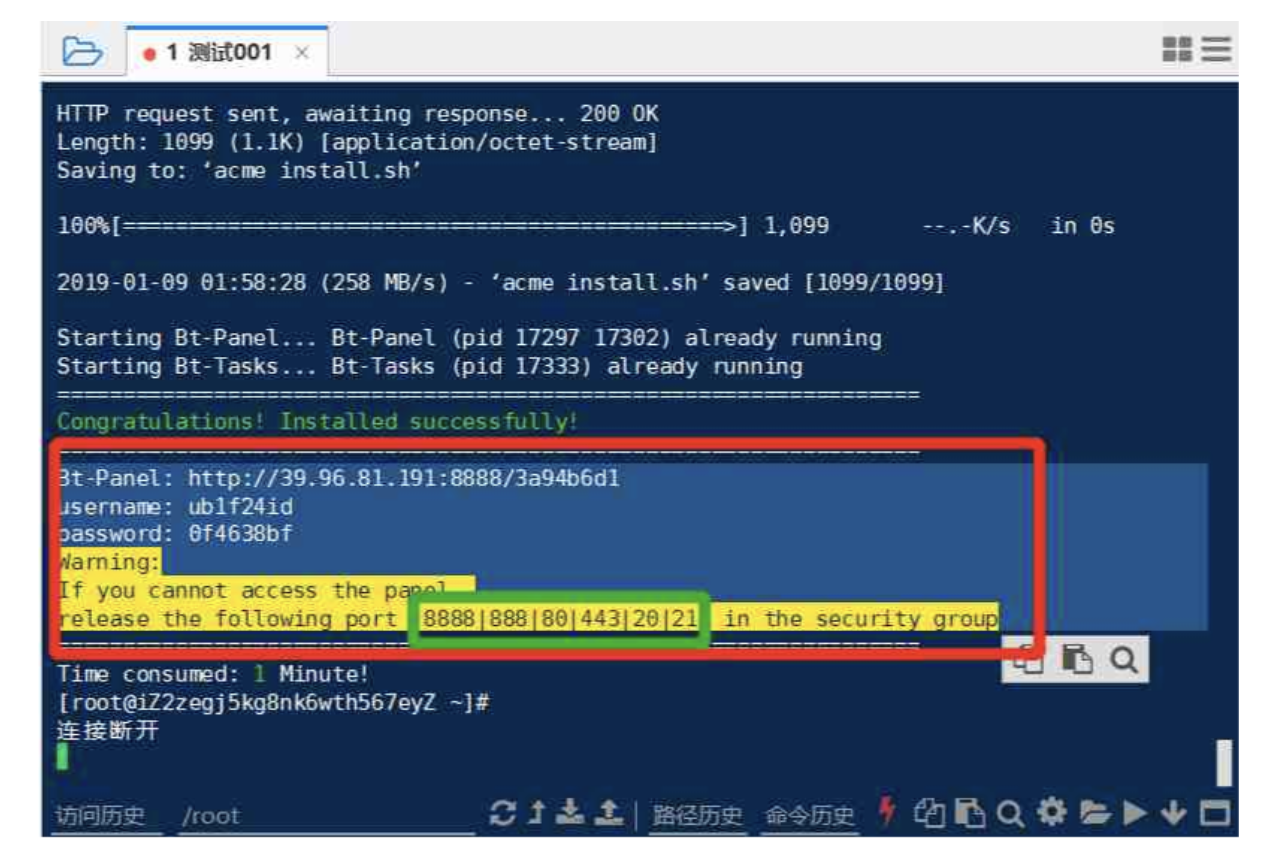
安装好后,会给你展示访问宝塔内网、外网面板地址(记好外网面板地址,需要用这个在浏览器打开)、以及登录用户名和密码类似下图(最新安装的提示会很全,偷懒网上找了个类似的老图

在浏览器内打开宝塔安装时给的外网面板地址,输入用户名和密码登录
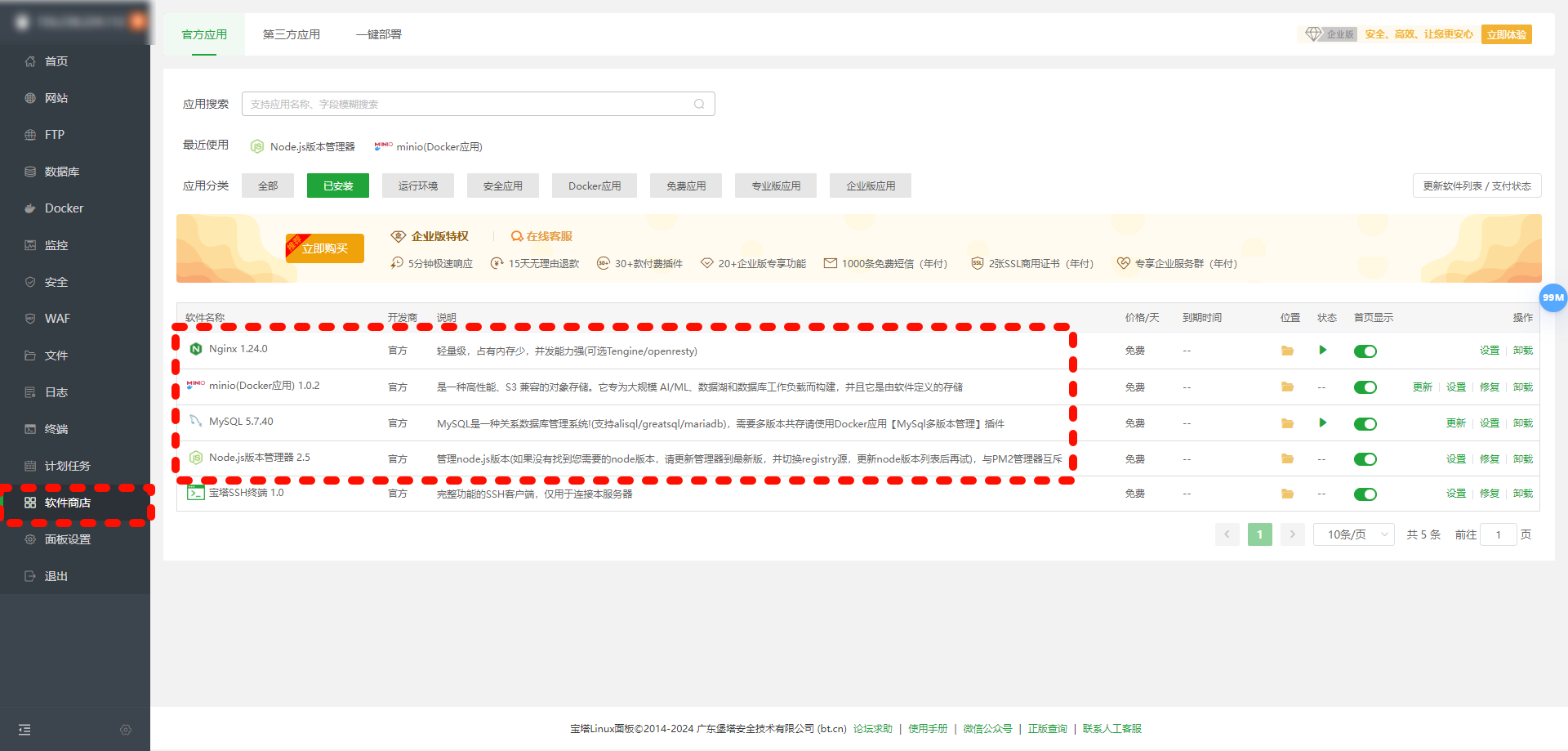
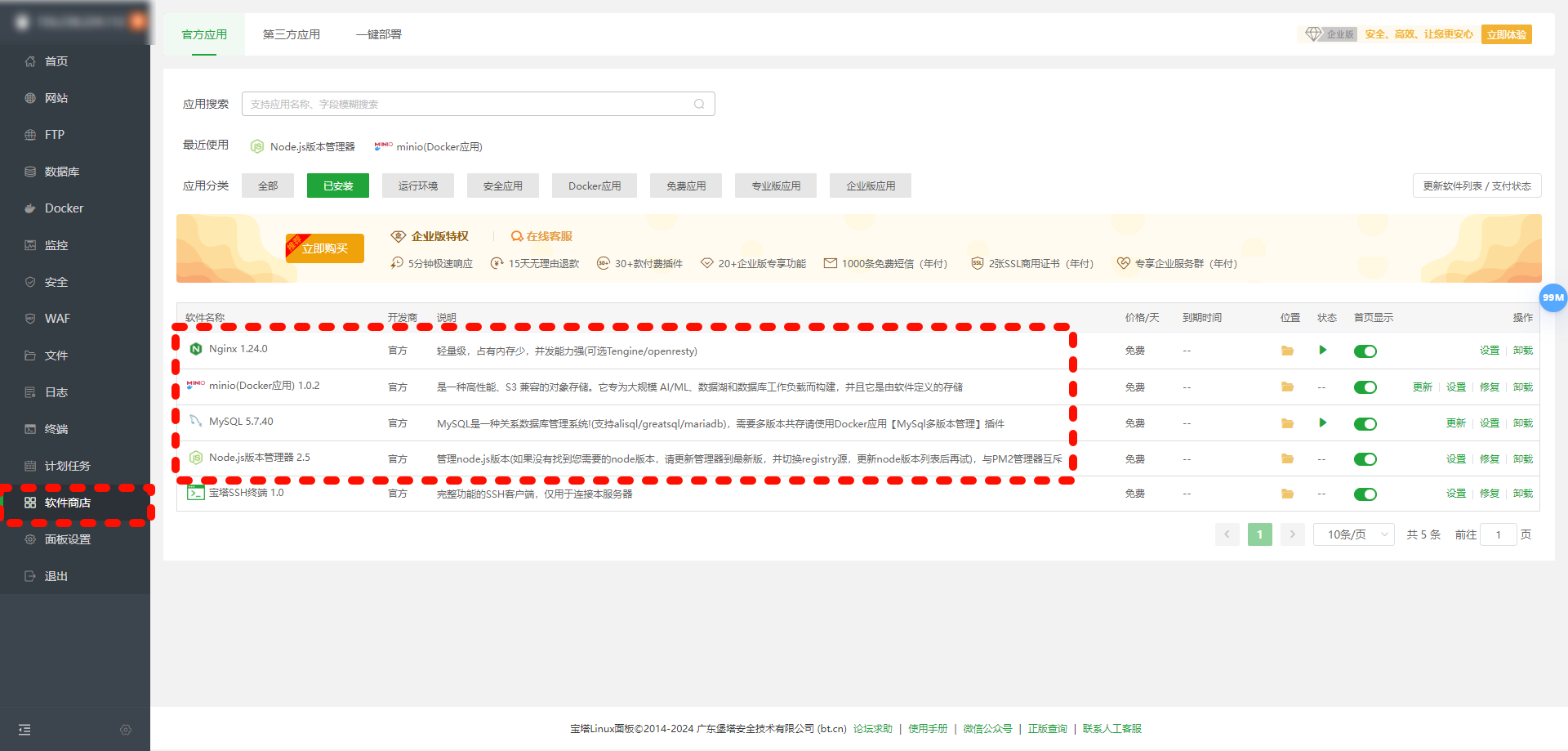
进入软件商店,安装Nginx、minio(Docker应用) 、MySQL、Node.js,先安装这4个

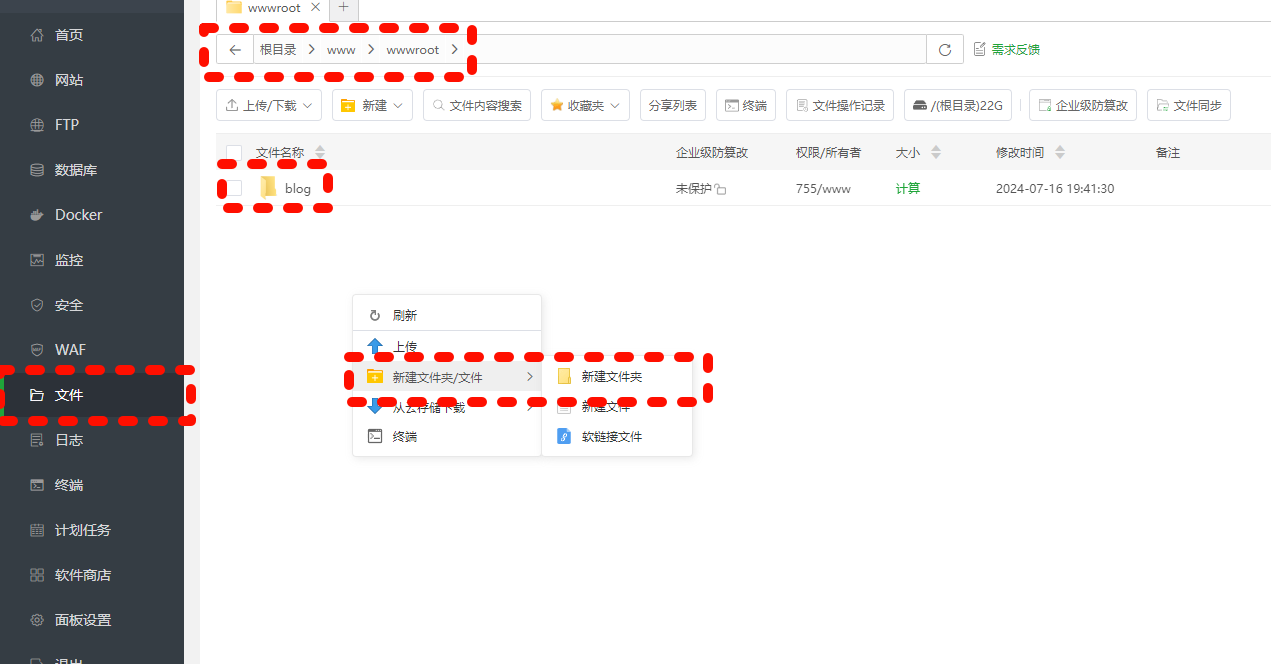
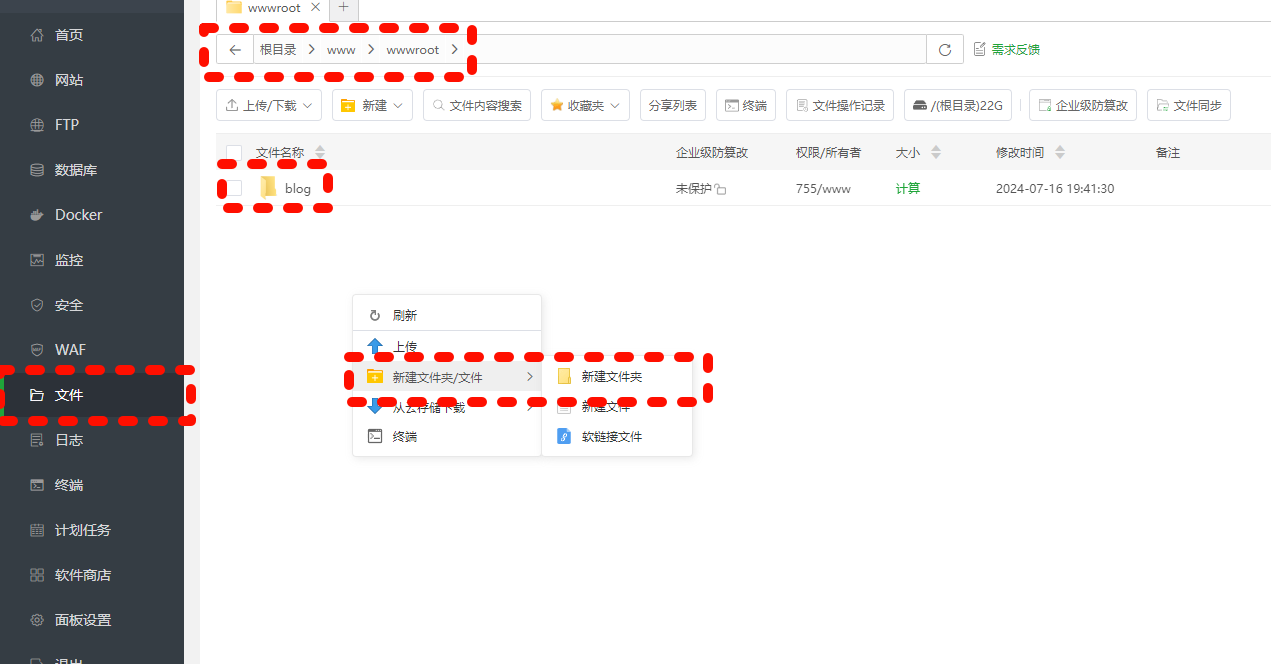
5.1在根目录的 www/wwwroot 下创建文件夹 blog

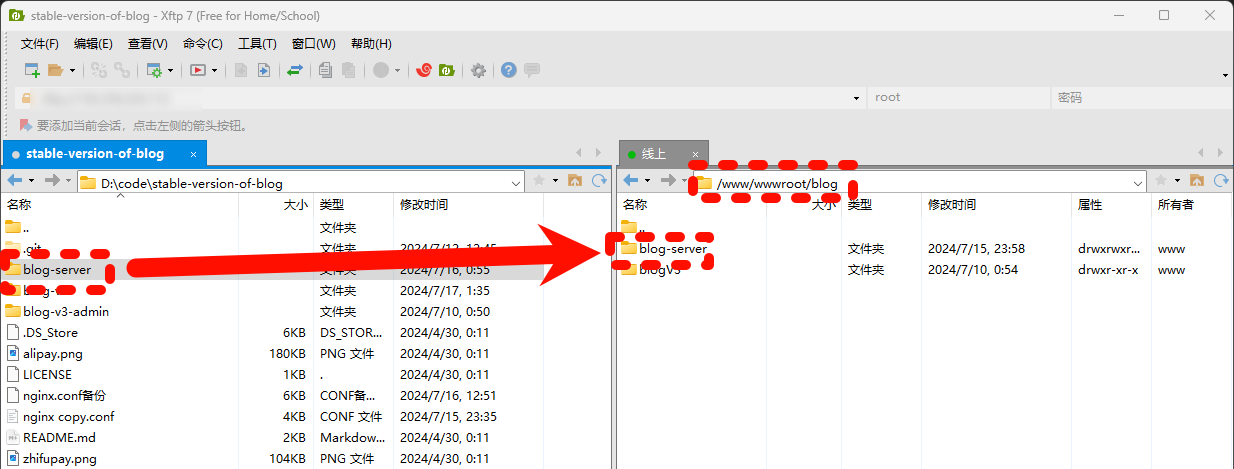
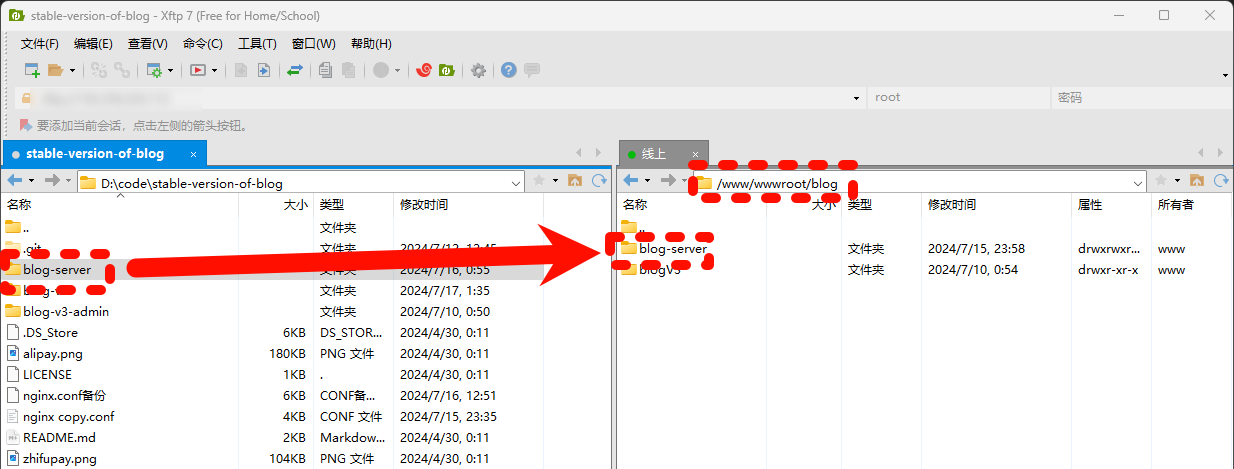
使用Xftp工具将blog-server整个文件夹放在/www/wwwroot/blog路径下

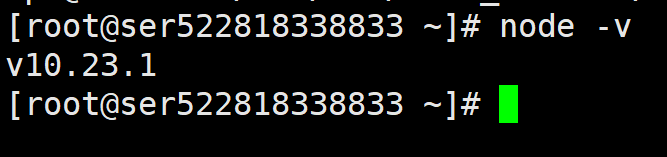
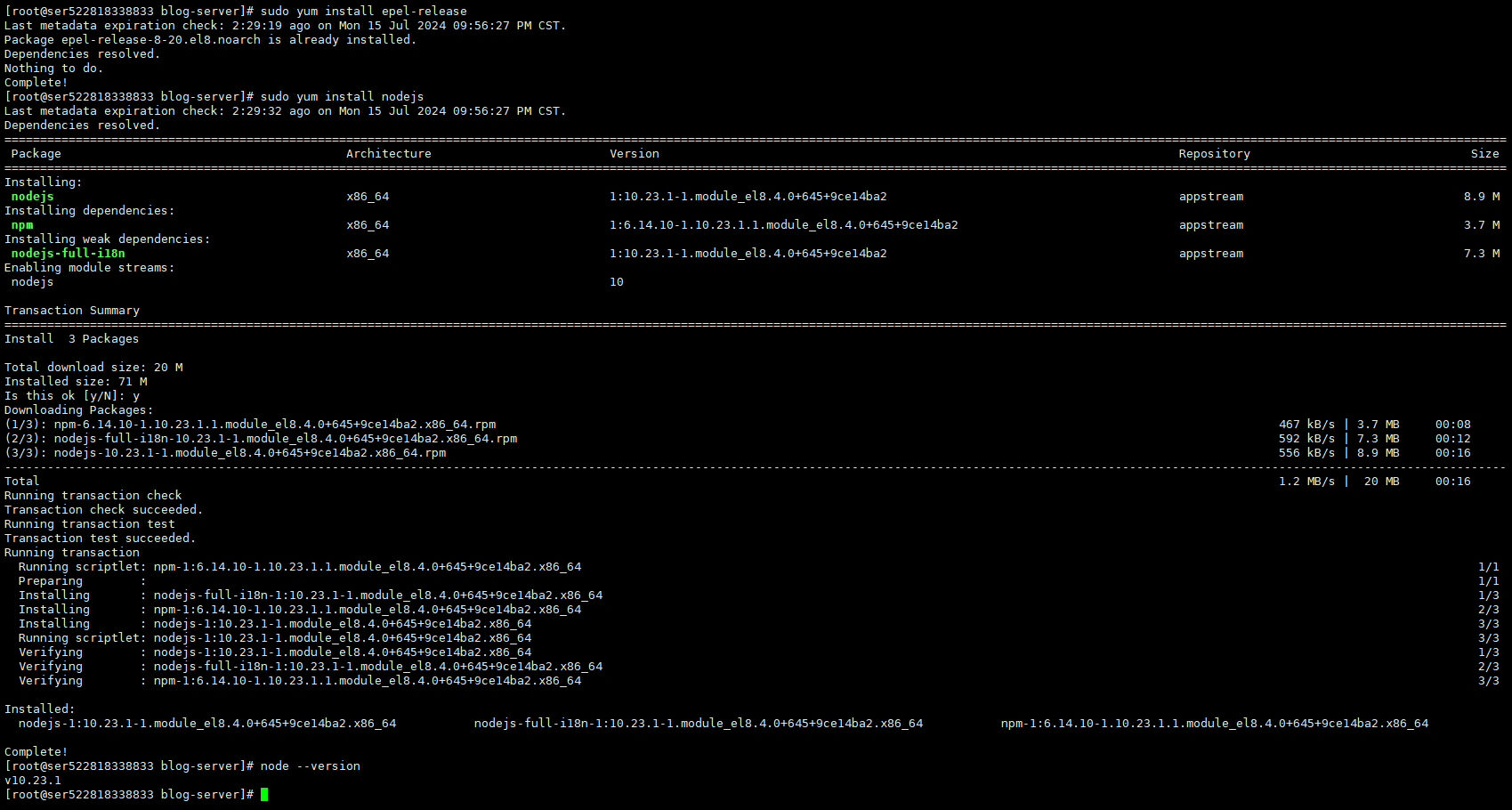
首先输入node看是否有node版本,没有的话安装下
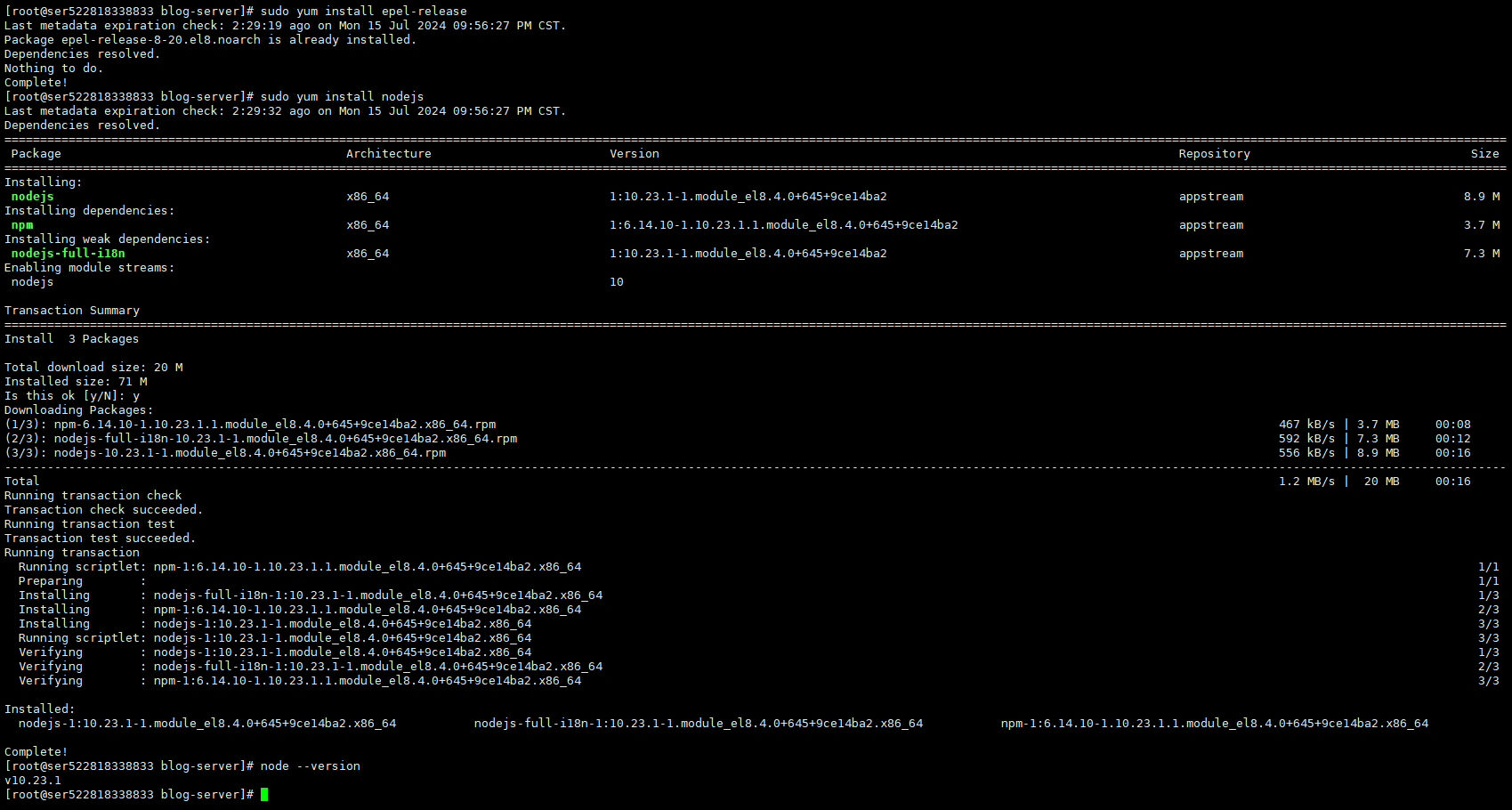
sudo yum install epel-release
sudo yum install nodejs
node --version
安装成功如图:

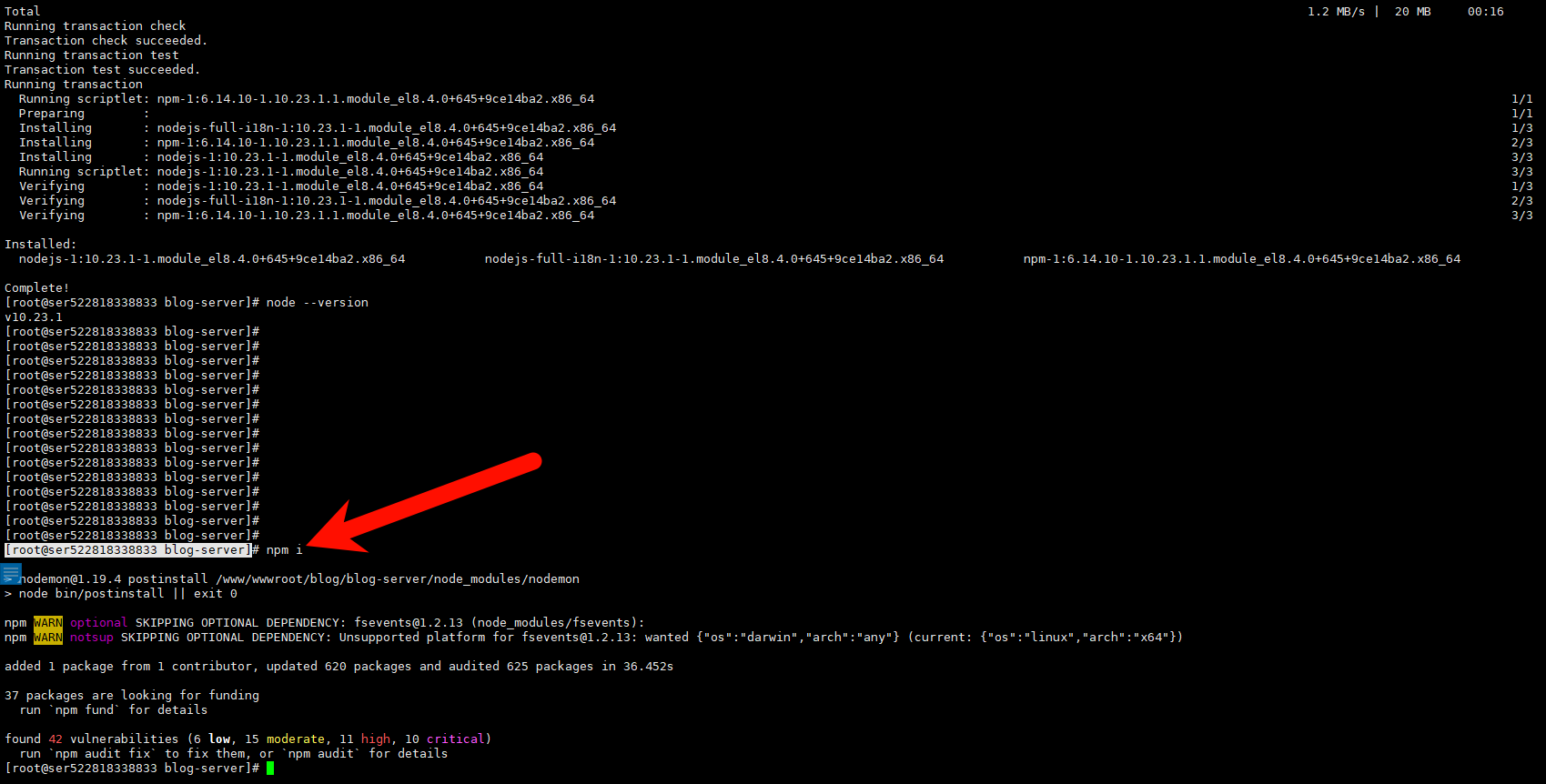
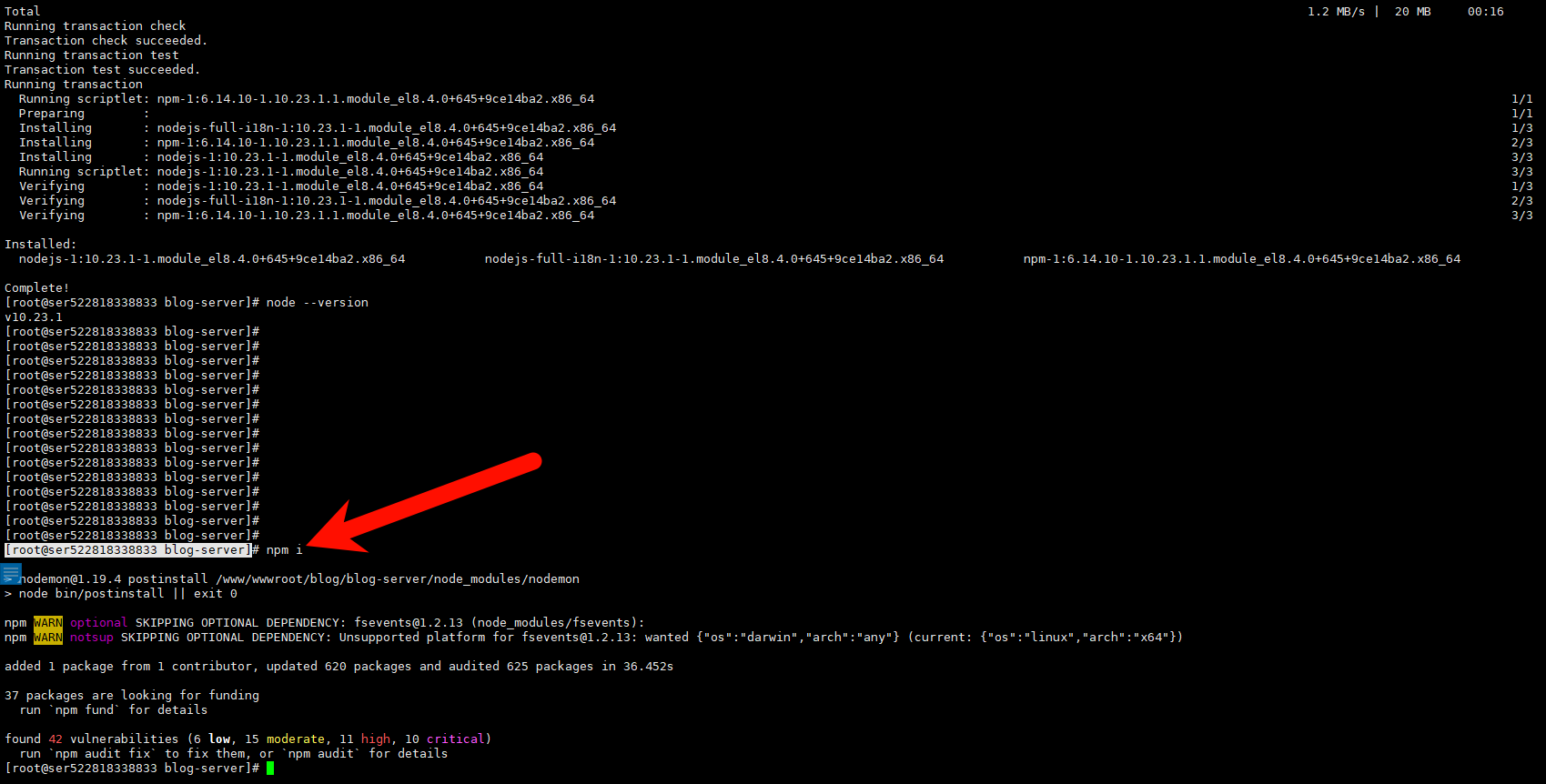
5.4进入blog-server文件夹输入npm i安装依赖
cd /www/wwwroot/blog/blog-server
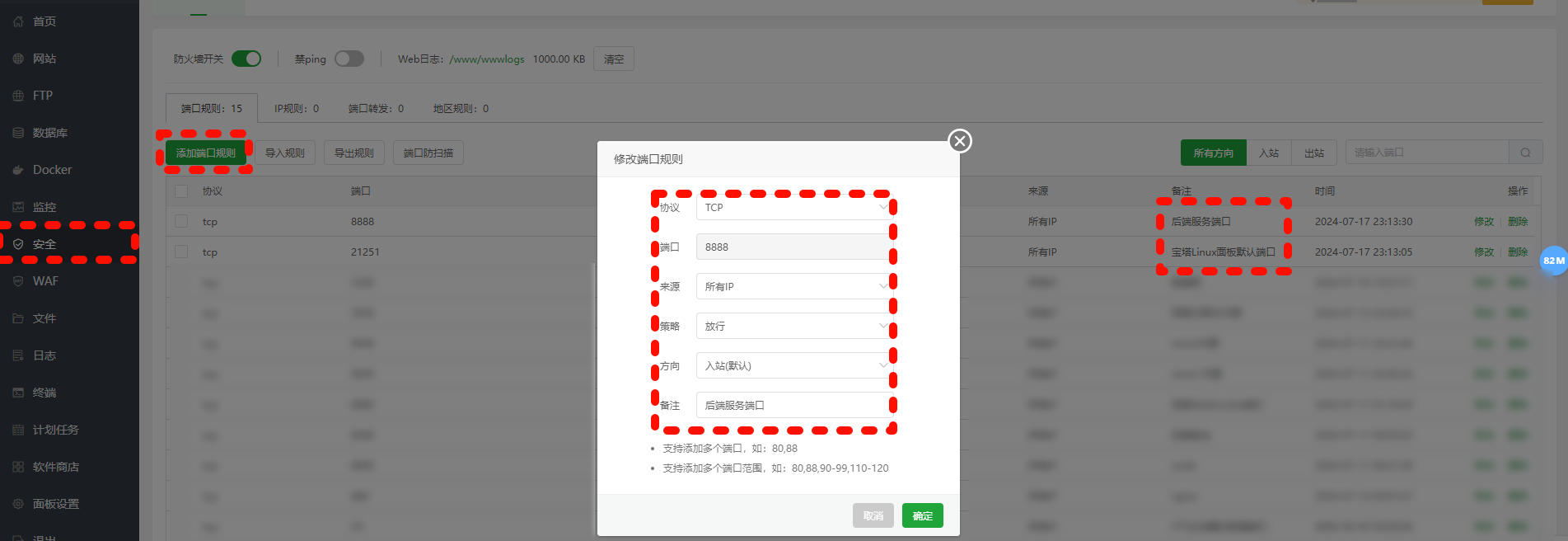
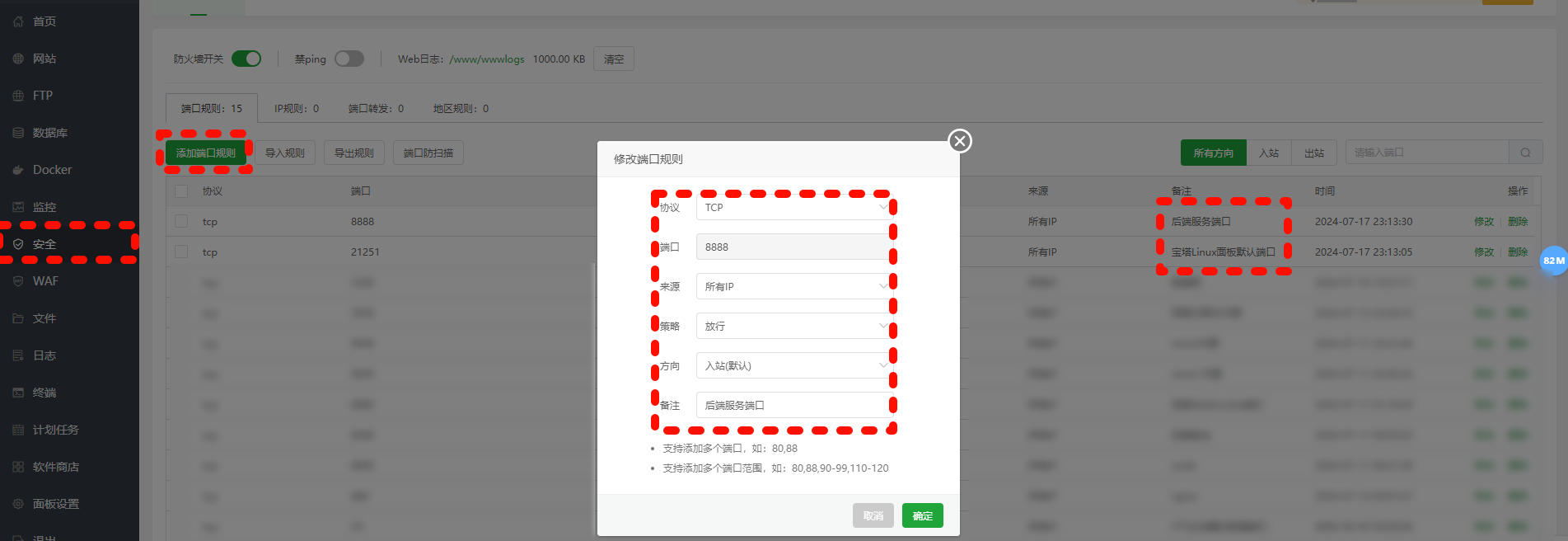
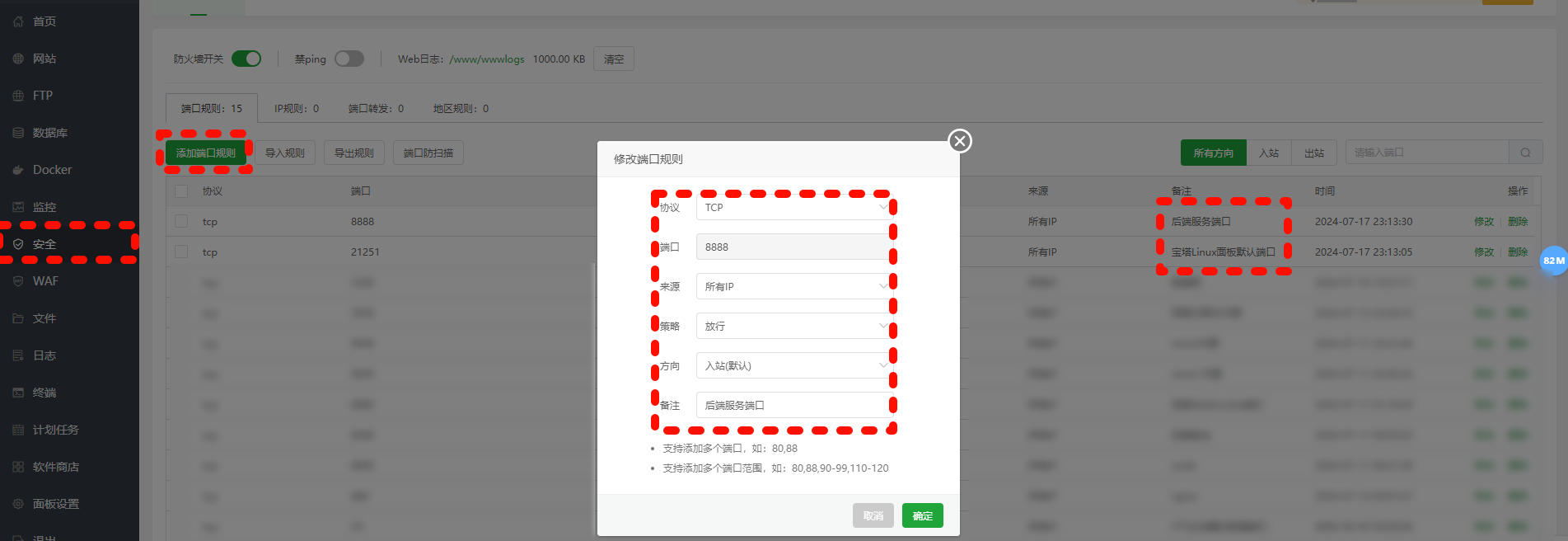
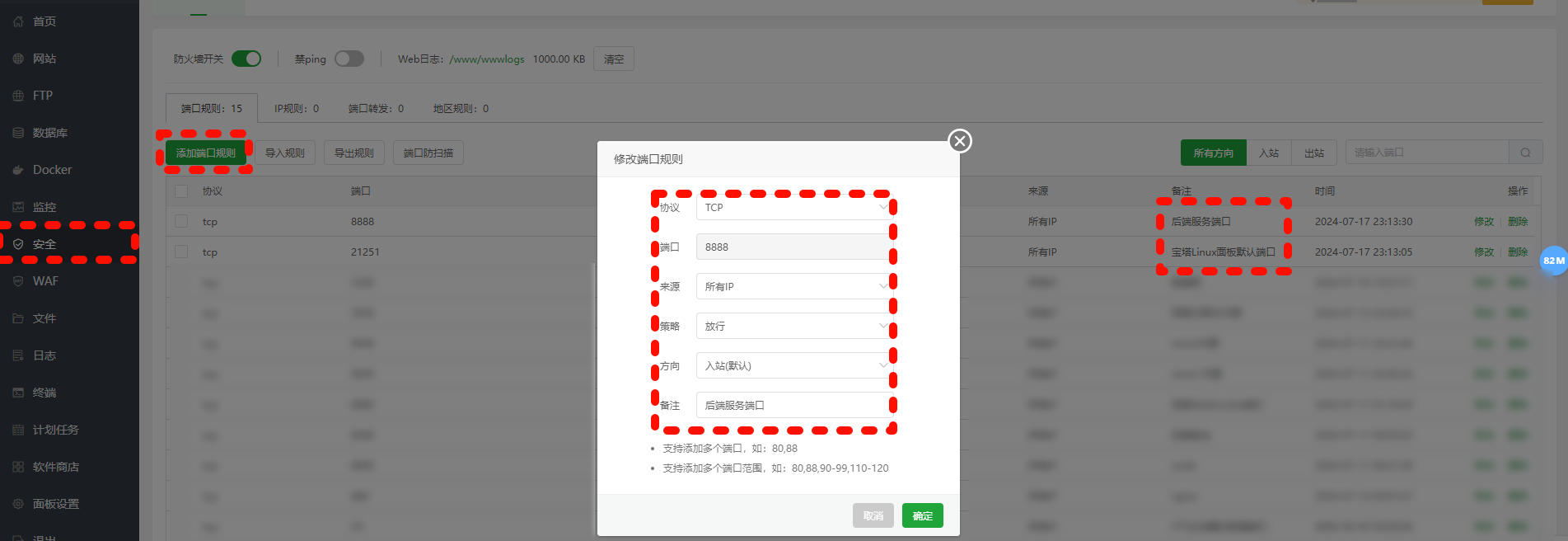
去左侧安全开放后端8888端口,否则后端服务无法访问


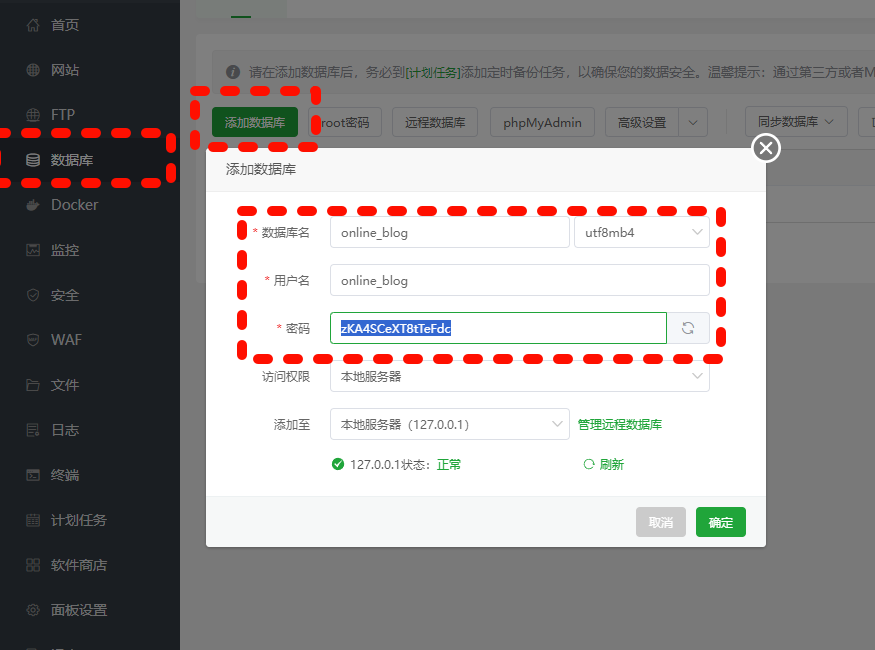
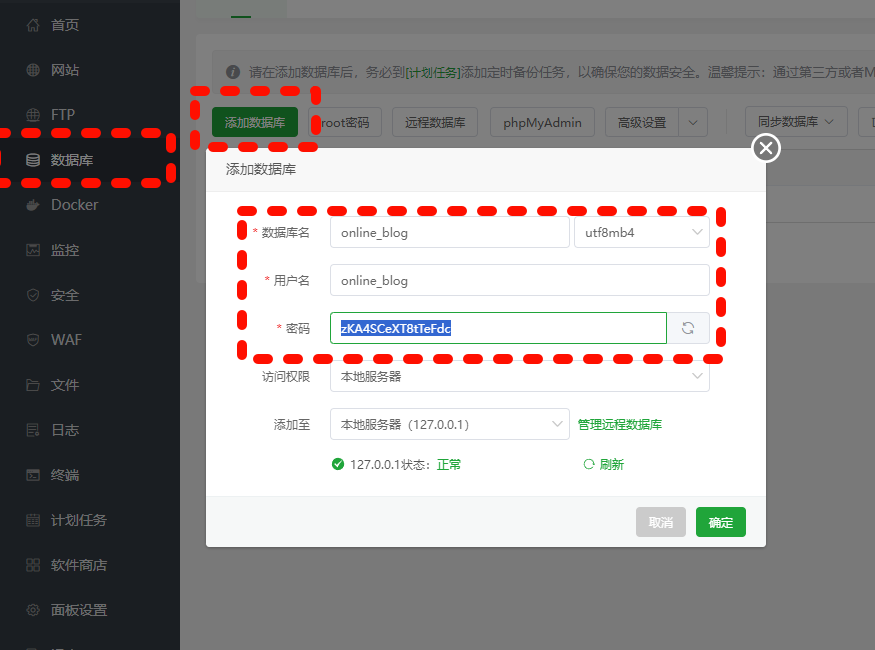
数据库名:online_blog,数据库用户和数据库密码,然后点击确定

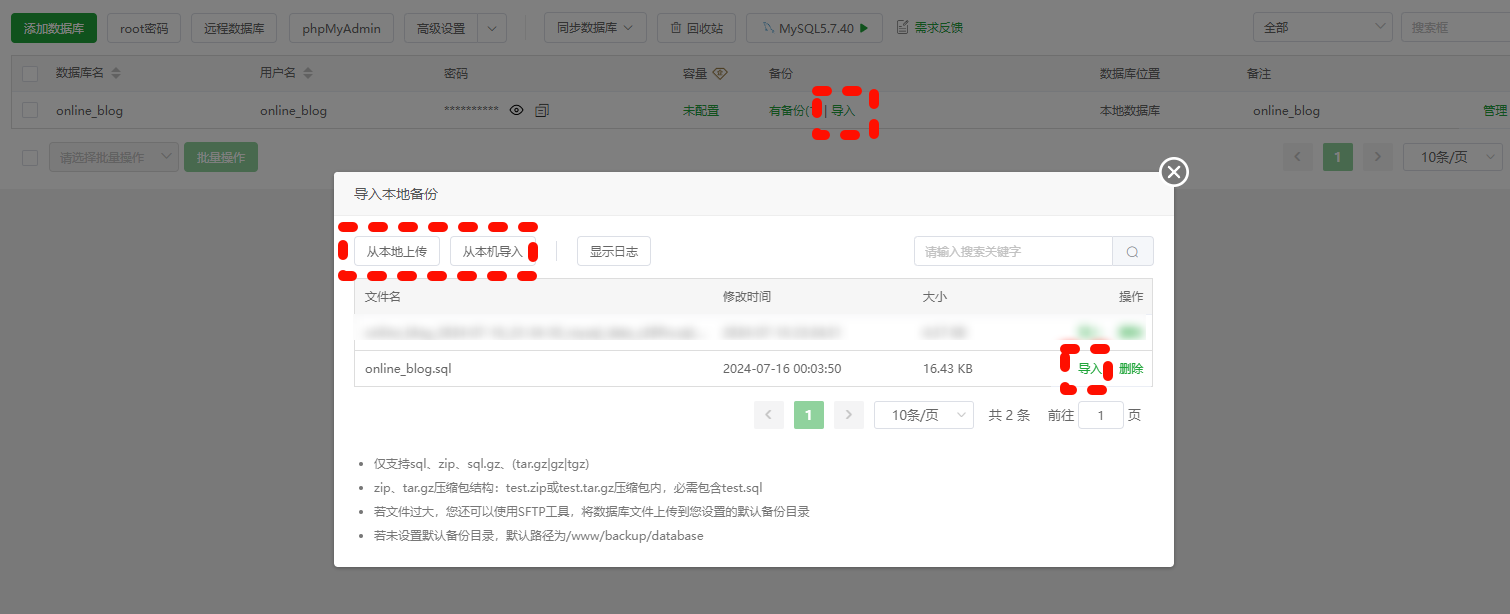
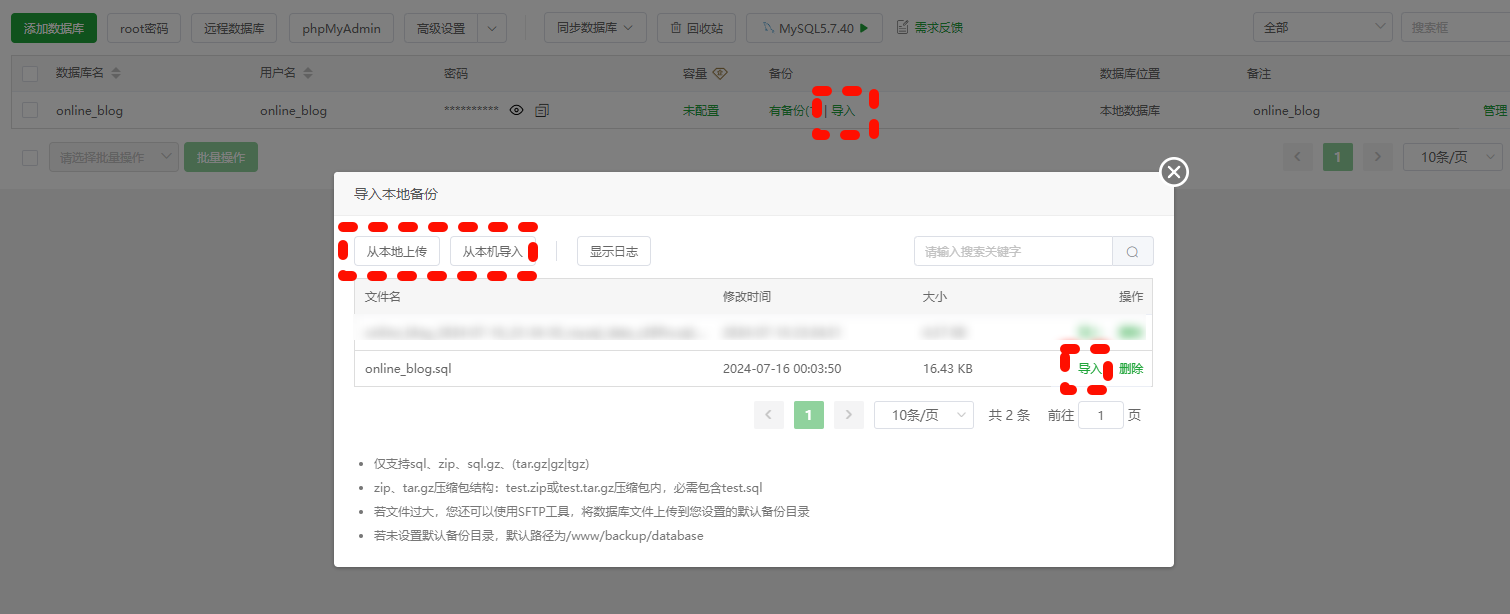
导入blog-server\db下面的online_blog.sql

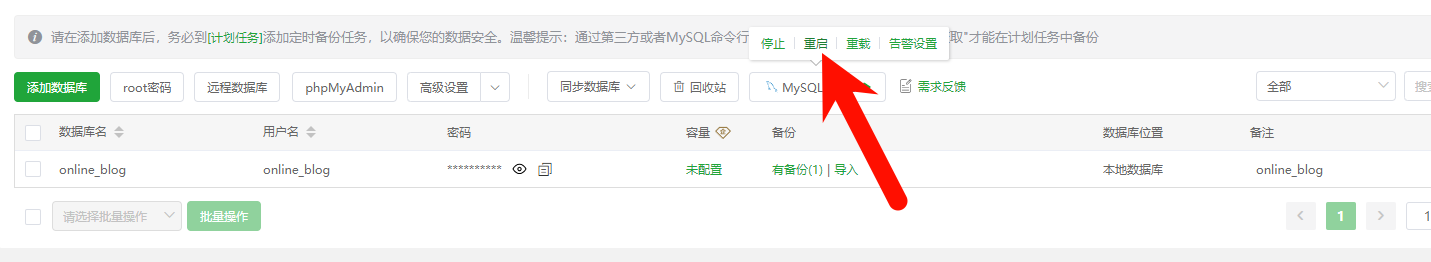
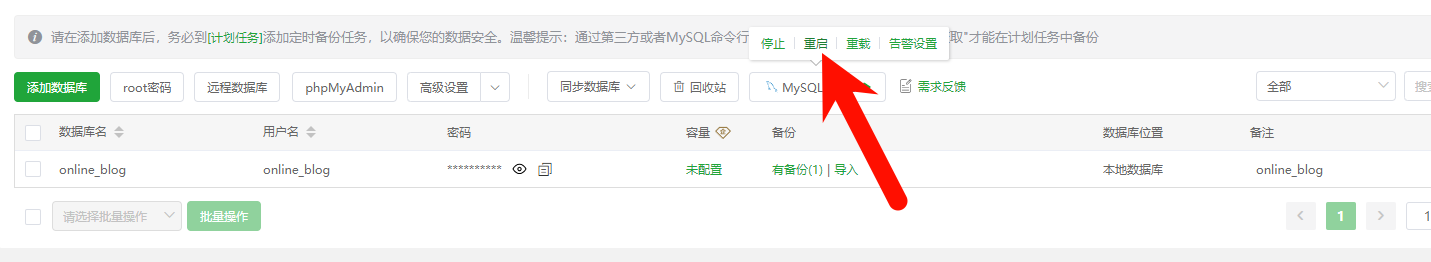
(有一次导入是上传文件,上传完成后还会显示上传成功的 sql 文件,还需要在那个文件右侧点击一次导入才算是导入成功),导入过后可以重启一下 mysql,有可能会出现导入了但是数据库没重启就没生效的情况。

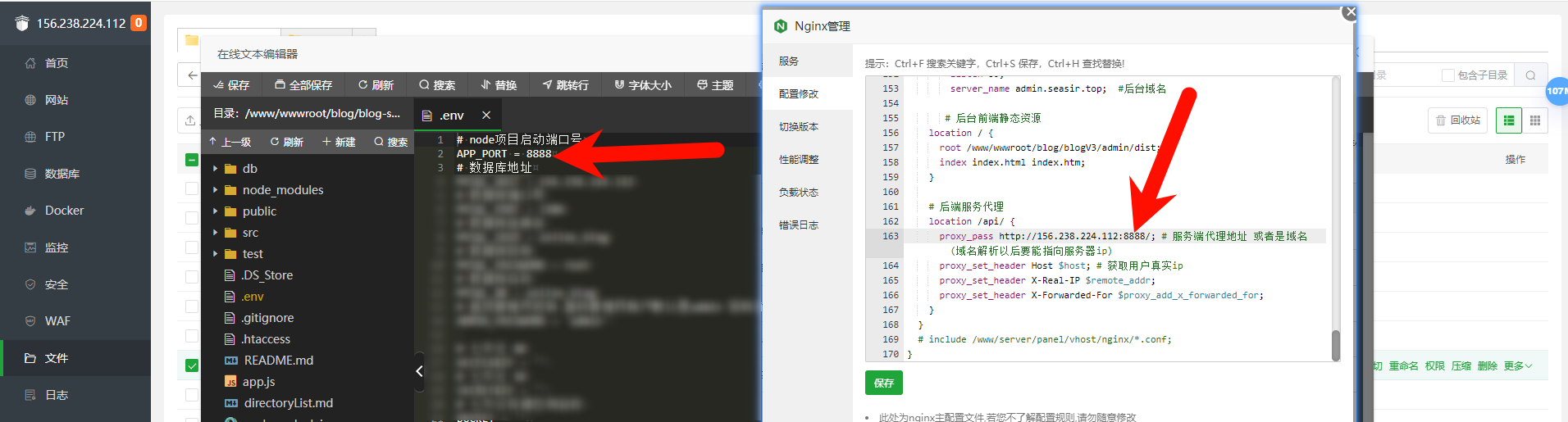
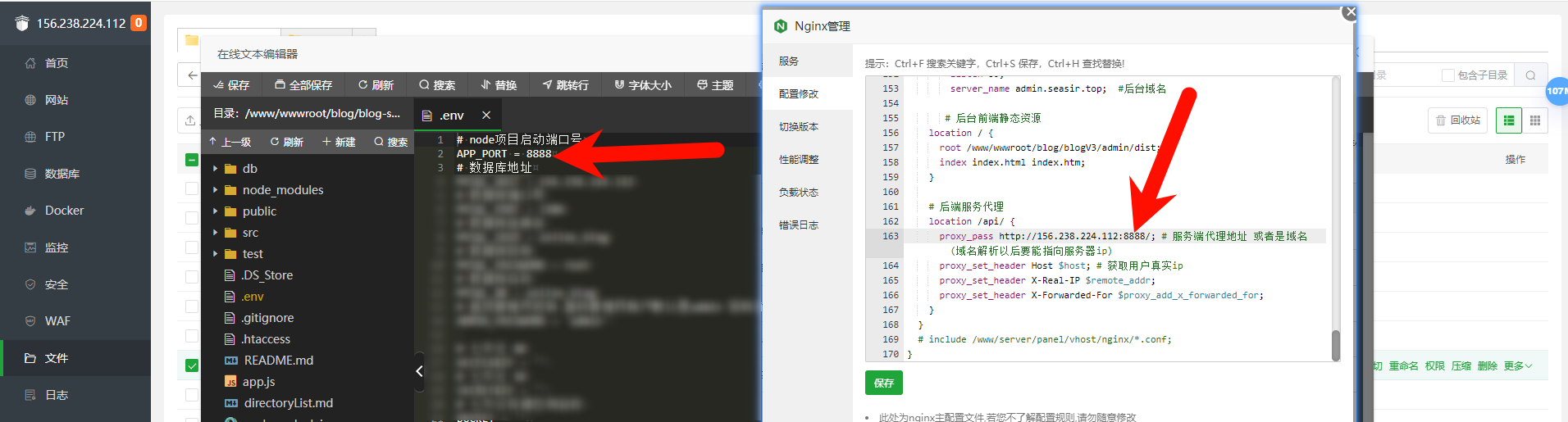
找到blog-server下面的.env配置,里面包含项目后端的基础配置
点击展开
# node项目启动端口号
APP_PORT = 8888
# 数据库地址
MYSQL_HOST = 您的服务器ip
# 数据库端口号
MYSQL_PORT = 3306
# 数据库连接名
MYSQL_USER = online_blog
# 数据库密码
MYSQL_PASSWORD = 您创建数据库的密码,可以在宝塔数据库面板看到
# 数据库名称
MYSQL_DB = online_blog
# 超级管理员密码 超级管理员账户默认是admin 密码在这里自定义,然后通过管理员给你自己角色来获得修改权限
ADMIN_PASSWORD = ''
# 七牛云 AK
ACCESSKEY = ''
# 七牛云 SK
SECRETKEY = ''
# 七牛云存储空间名称
BUCKET = ''
# minio config 需要使用minio的就配置一下
# minio AK
MINIO_ACCESSKEY = ''
# minio SK
MINIO_SECRETKEY = ''
# minio bucket(也就是minio桶的名称)
MINIO_BUCKET = 'blog-images'
# minio服务地址,直接写服务器地址,或者是网址就行,比如我的是admin.seasir.top,不能带http://或者是https:// minio 会自动带
MINIO_PATH = 'admin.seasir.top'
# 本地:local 七牛云:qiniu 在线云服务器:online minio服务器:minio
UPLOADTYPE = 'minio'
# 服务器地址 用于拼接图片显示 可以使用七牛云测试域名 前面请带上http://或者https://根据实际情况带上
# 本地就是 'http://127.0.0.1:8888/' 像使用了七牛云绑定了自己的二级域名 博主的图片域名 'http://img.mrzym.top/'
# 具体如何设置二级域名 可以百度 七牛云文档也有教程 如果嫌麻烦 可以使用minio 只需要在自己的服务器上装一个就行 请看博客部署教程
BASEURL = 'http://www.seasir.top'
# JWT密钥
JWT_SECRET = blog
文件上传推荐先使用 minio 上传,上传模式选择 minio
minio 安装方式:首先下载 docker 在软件安装面板搜来装就行。如果装不了就在安装面板选择使用命令行的方式安装
在宝塔里打开终端或者xshell终端执行下载 minio 的操作,然后使用 docker 运行 minio
点击展开
// 1、安装minio
docker pull minio/minio
// 2、运行 minio
// docker 运行minio 修改下面的user 和 password 那个就是minio登录账户密码 可以改成自己记得住的
docker run --name minio \
-p 9000:9000 \
-p 9999:9999 \
-d --restart=always \
-e "MINIO_ROOT_USER=minio" \
-e "MINIO_ROOT_PASSWORD=minio@123" \
-v /home/minio/data:/data \
-v /home/minio/config:/root/.minio \
minio/minio server /data \
--console-address '0.0.0.0:9999'
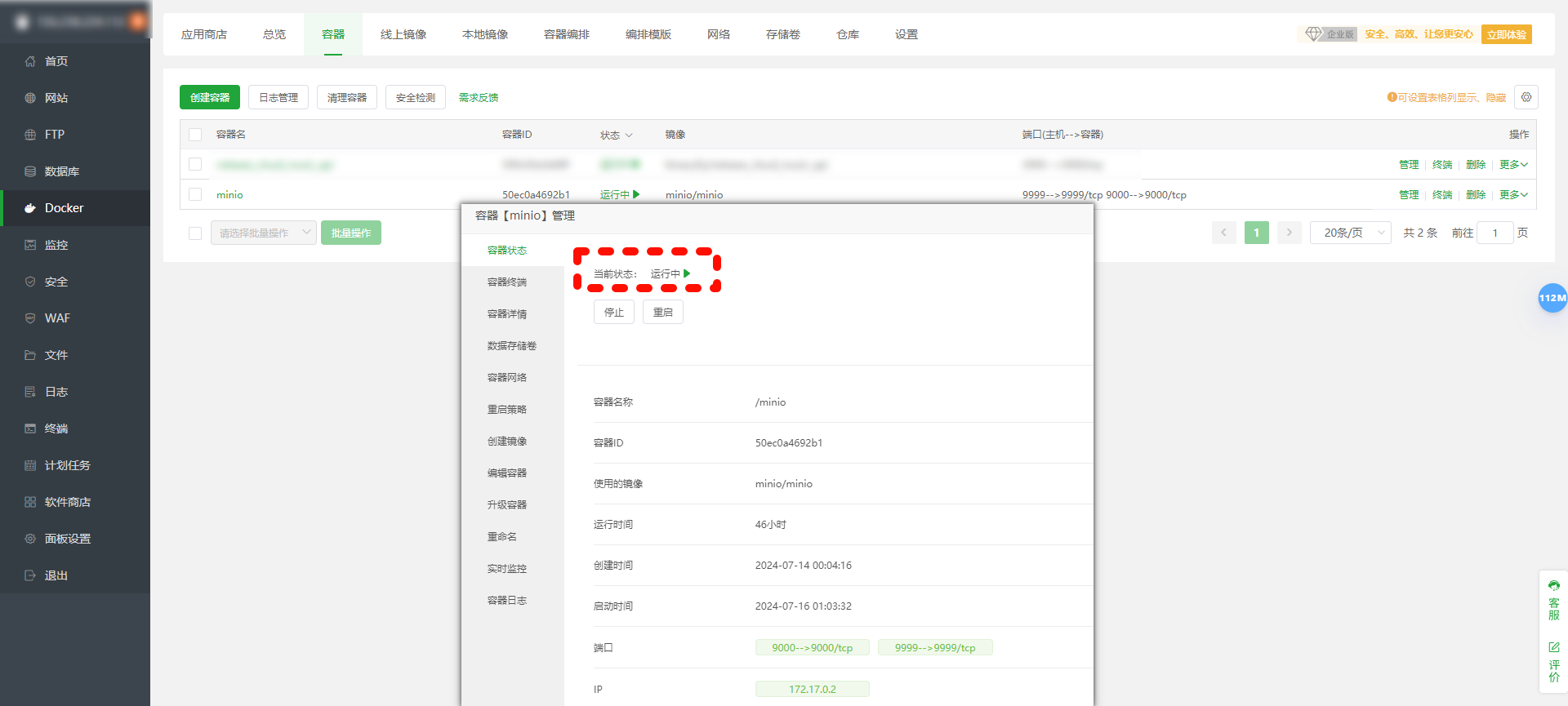
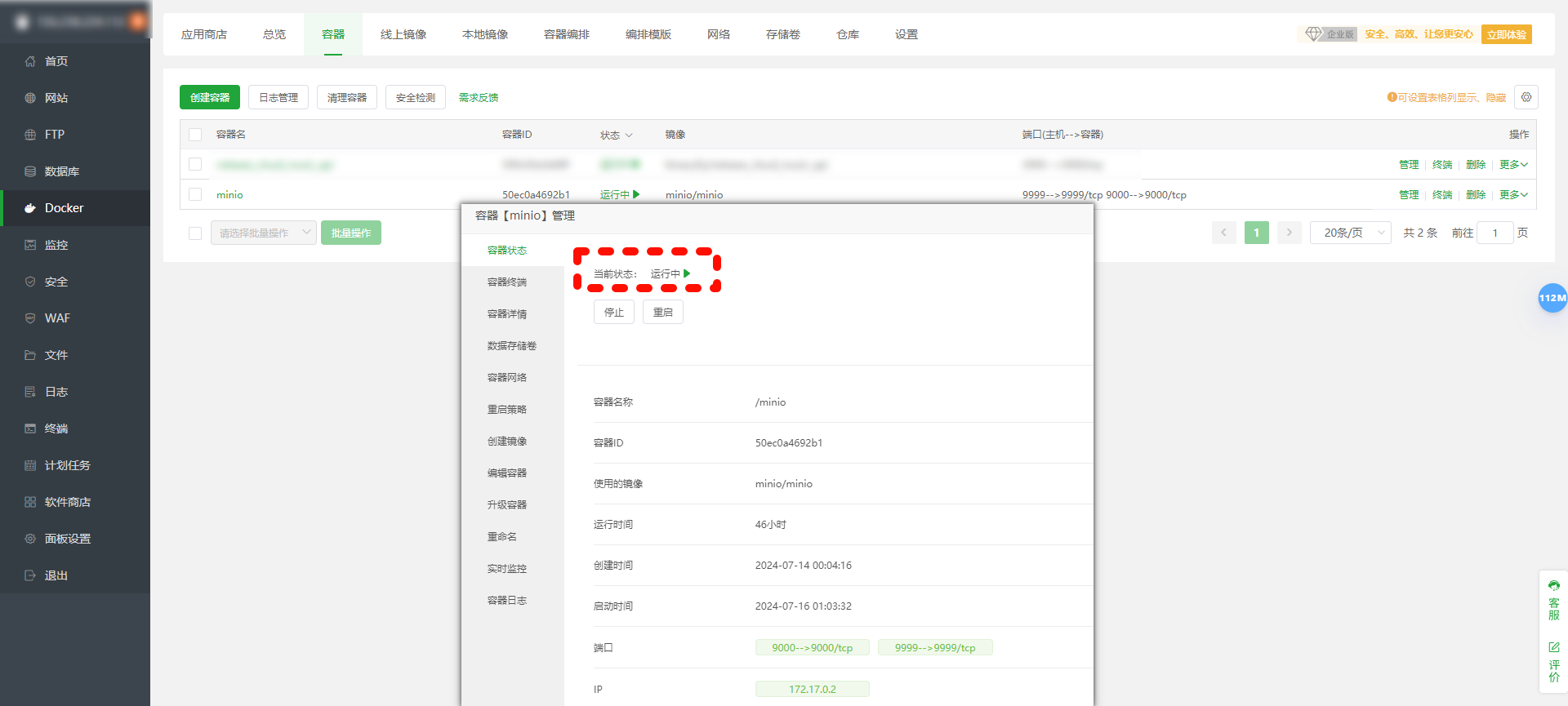
运行好以后 查看 docker 面板 会看到运行的 minio 然后打开服务器和宝塔的 9999、9000 端口进行放行 使用服务器 ip/域名 + :9999 登录

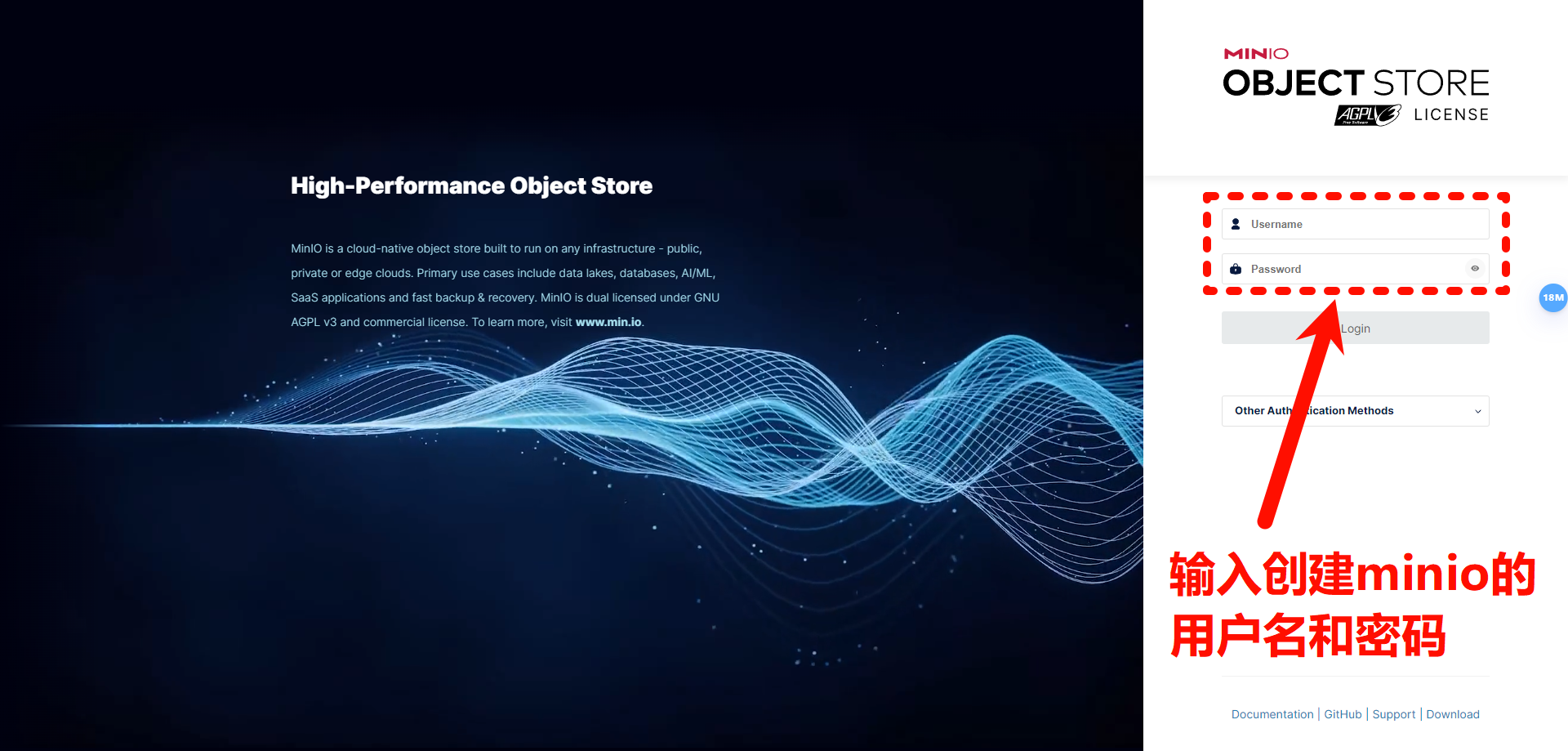
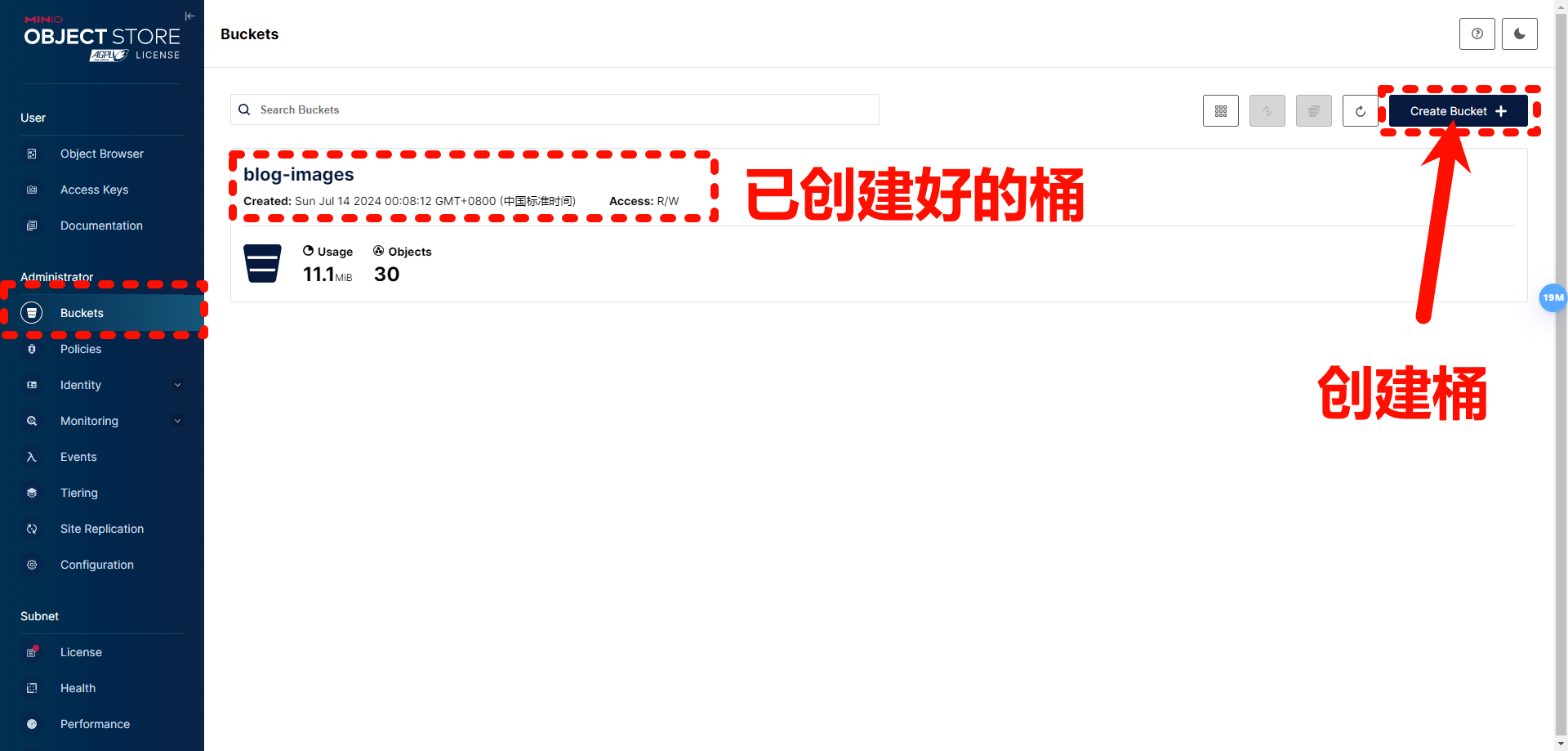
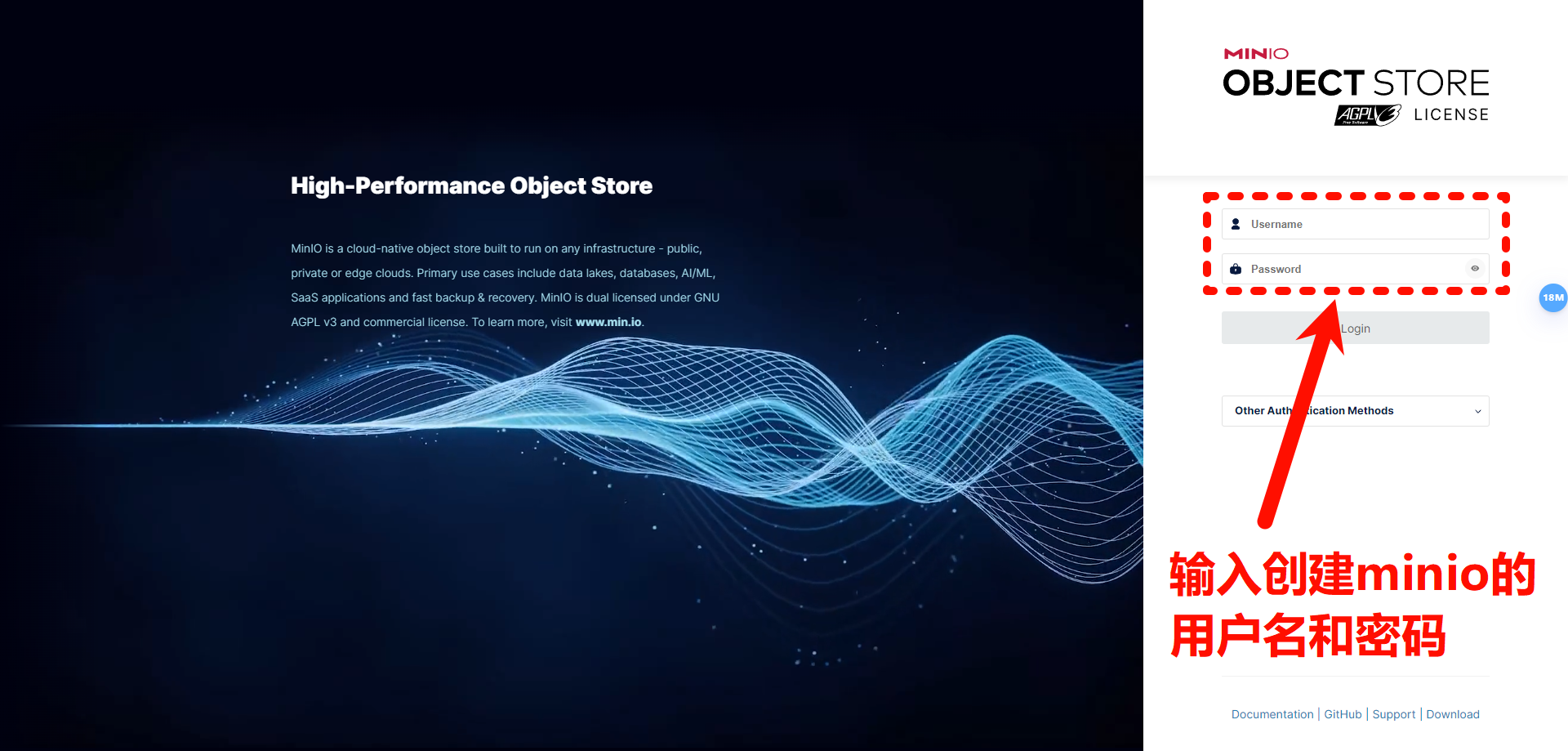
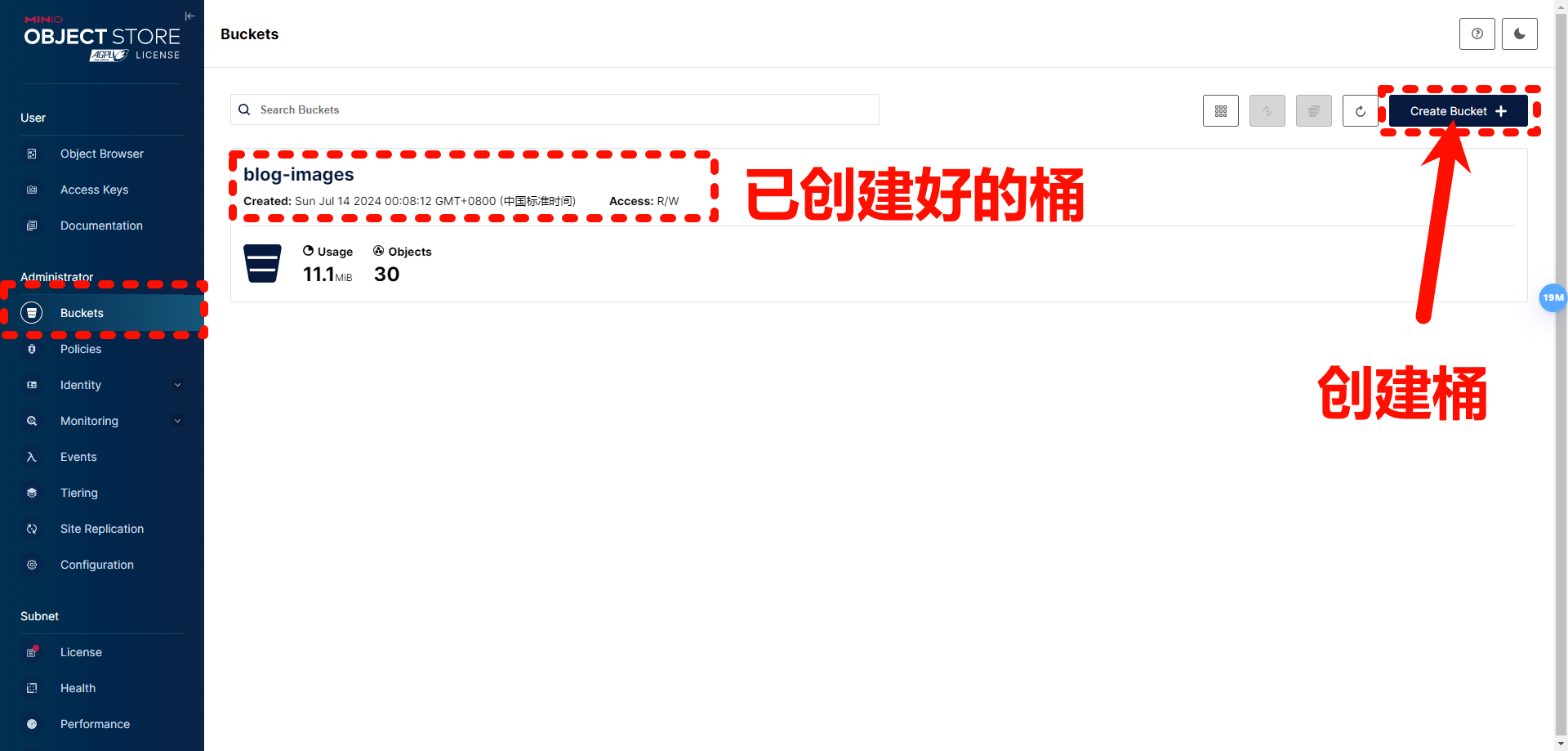
登录minio

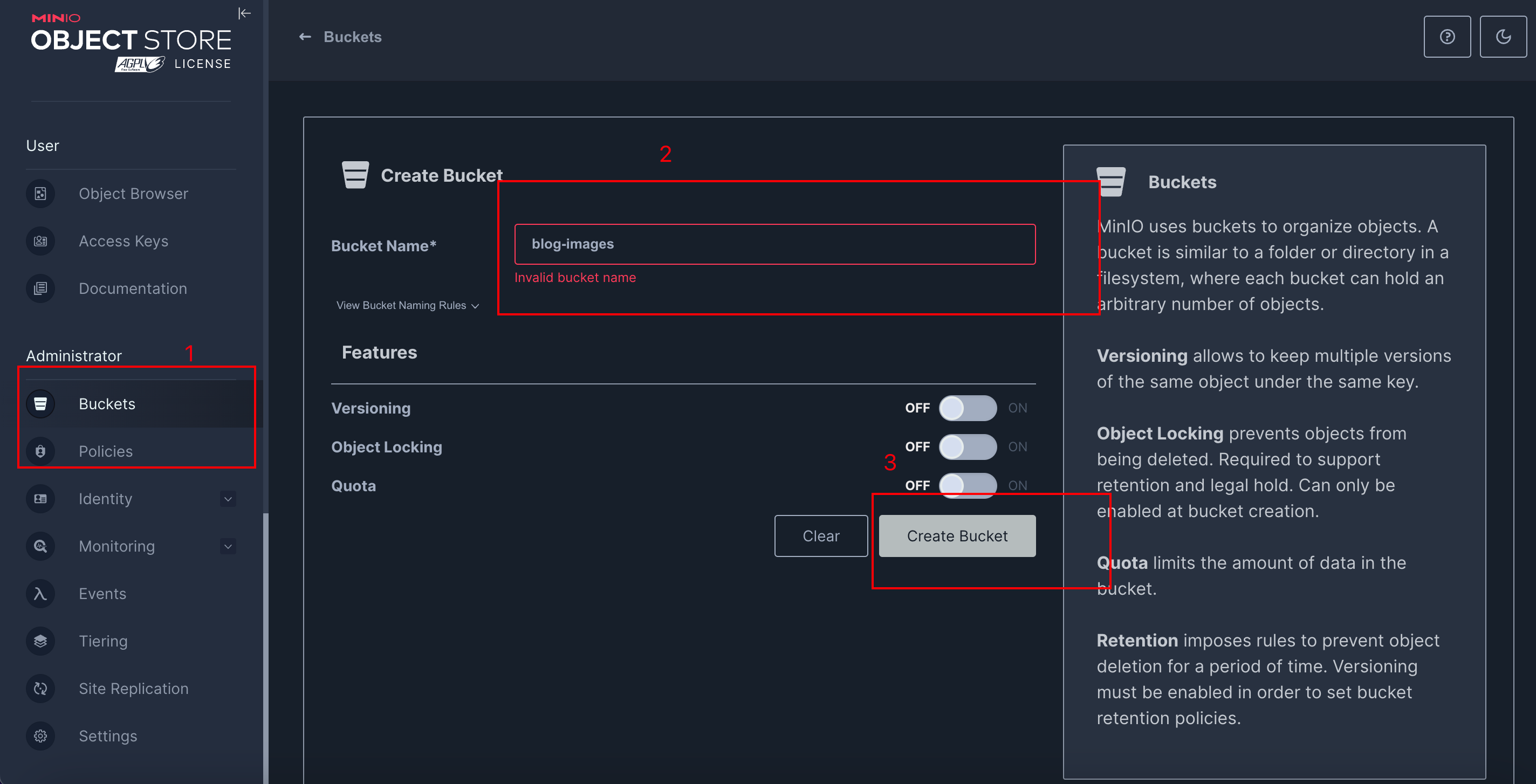
创建桶,输入桶的名称:blog-images,桶的名称务必和我的一致 方便代理 后续熟悉了项目自己可以再修改


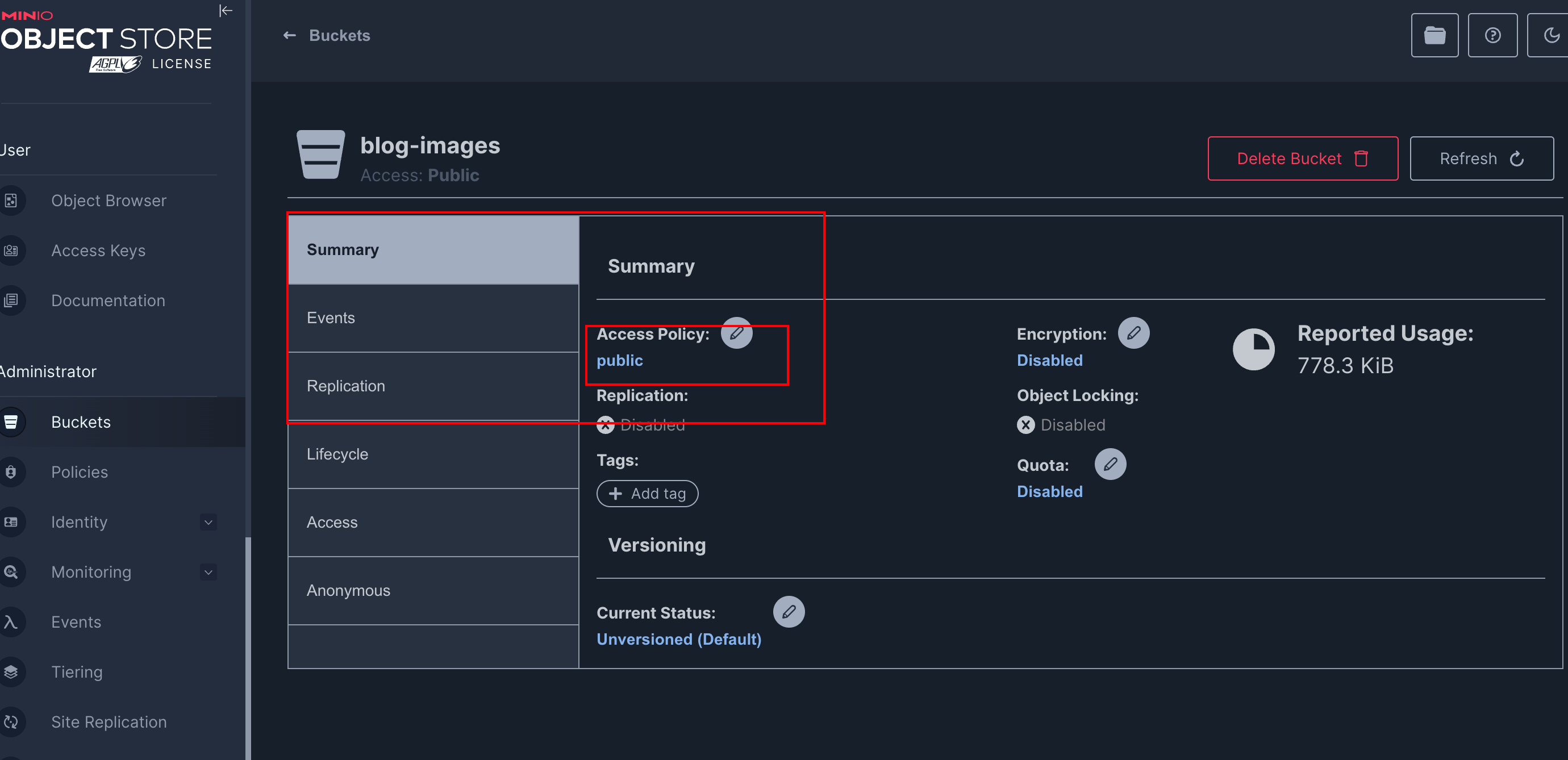
把桶的权限改为 public

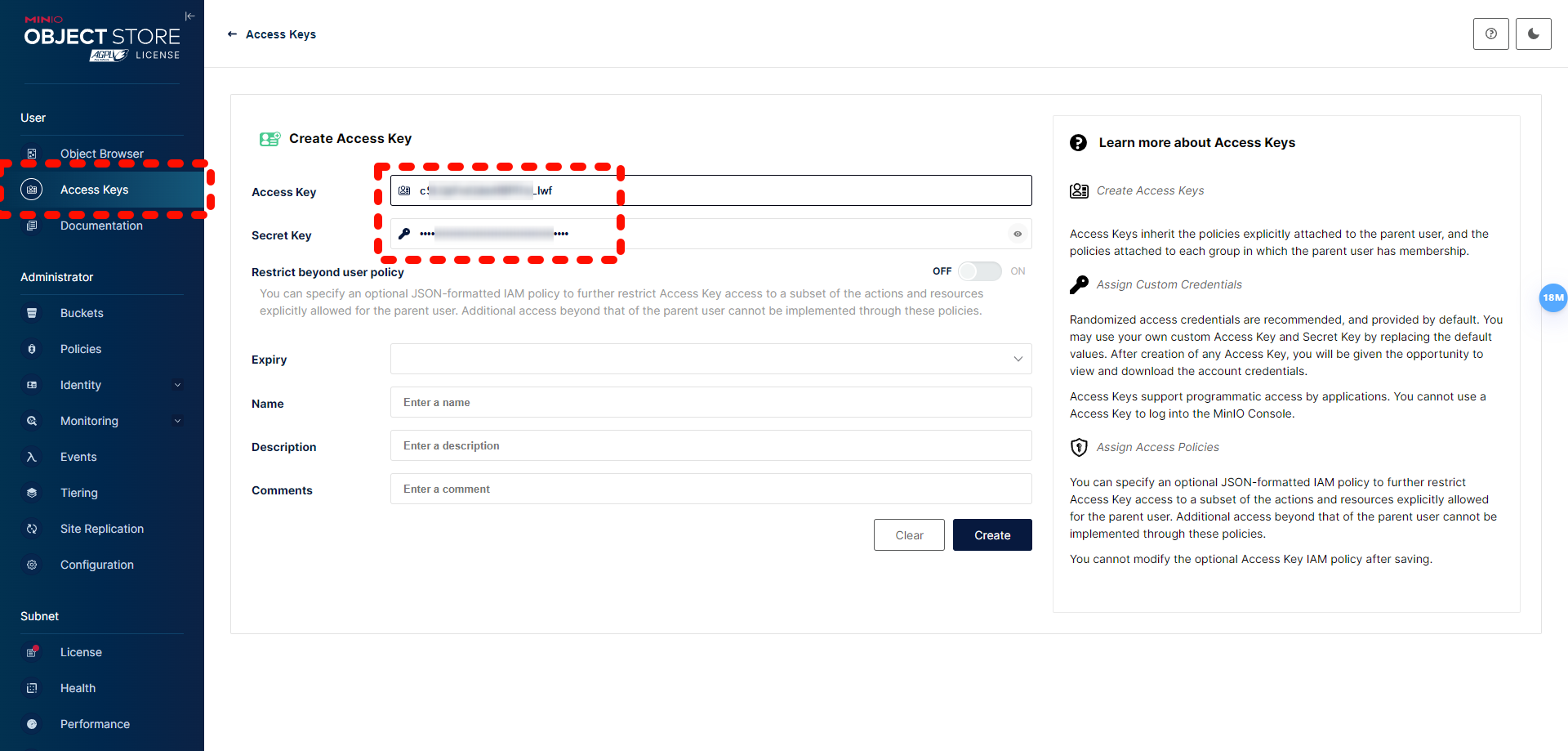
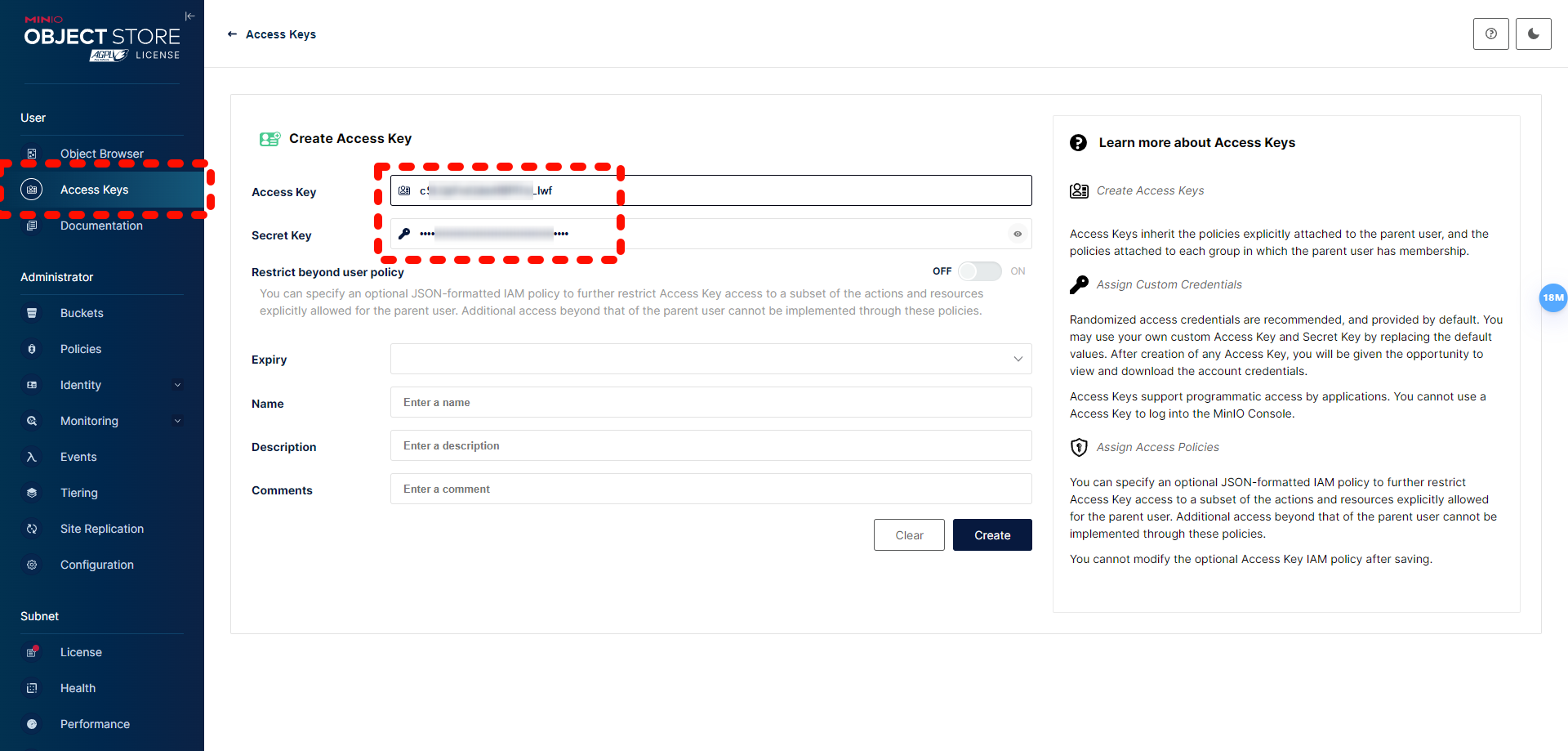
创建 Access Key好后,把 Access Key、Secret Key、桶的名称填入 .env 配置里 就可以上传了

其他配置看下博主的:http://mrzym.top/#/article?id=6

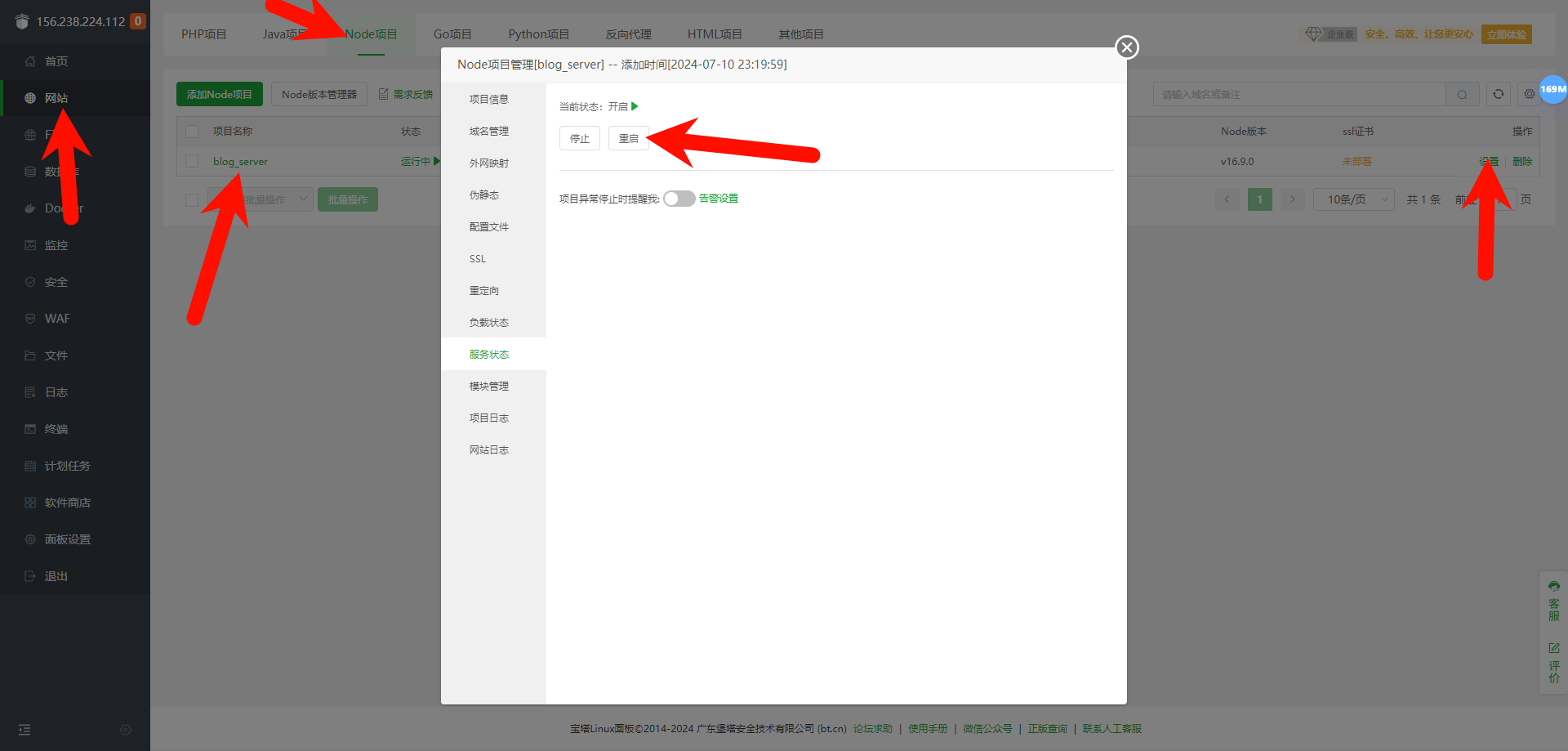
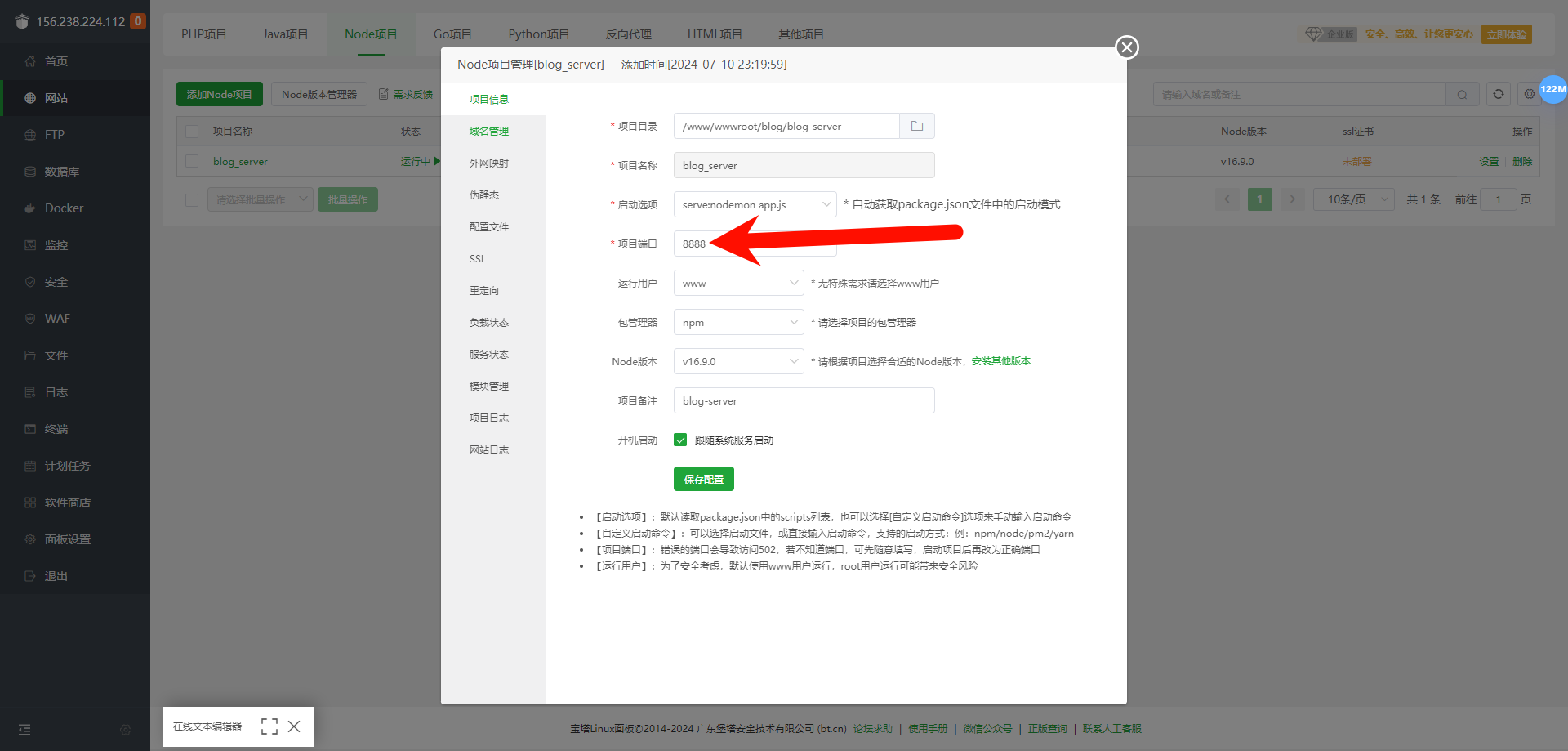
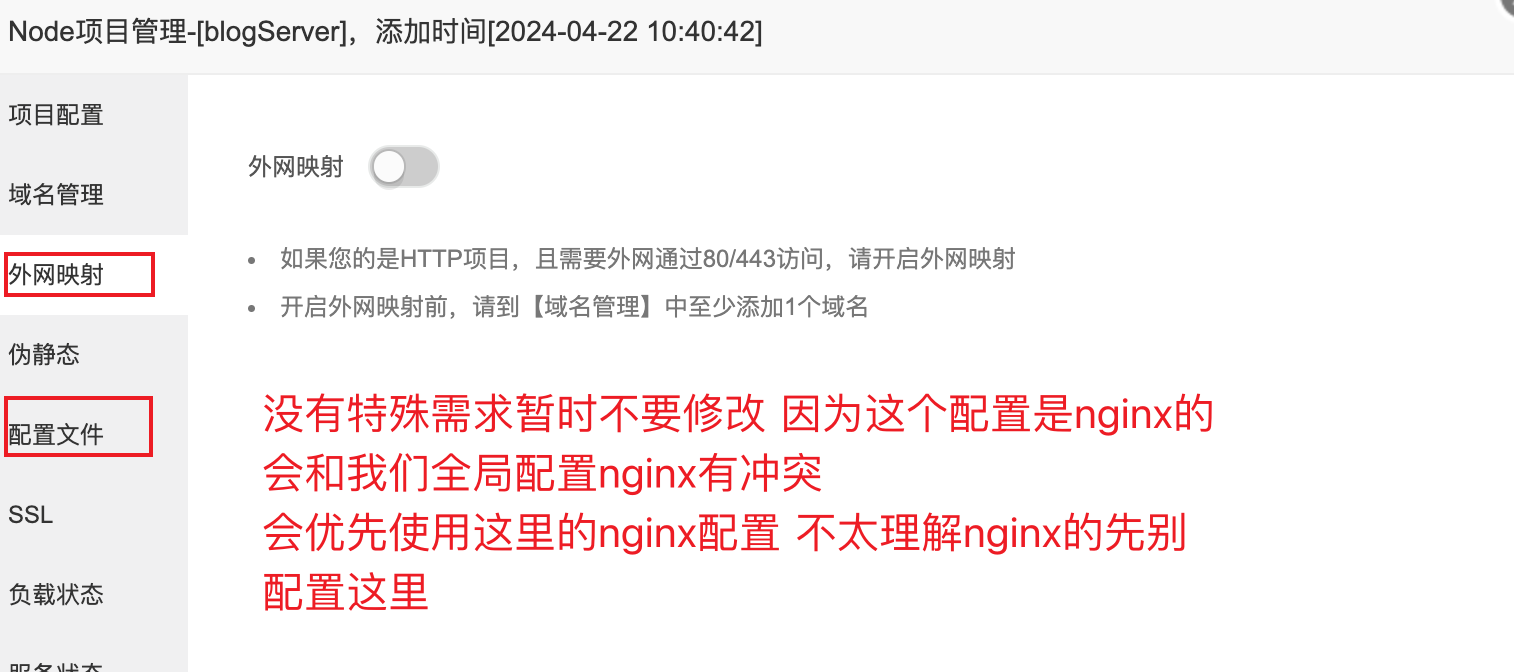
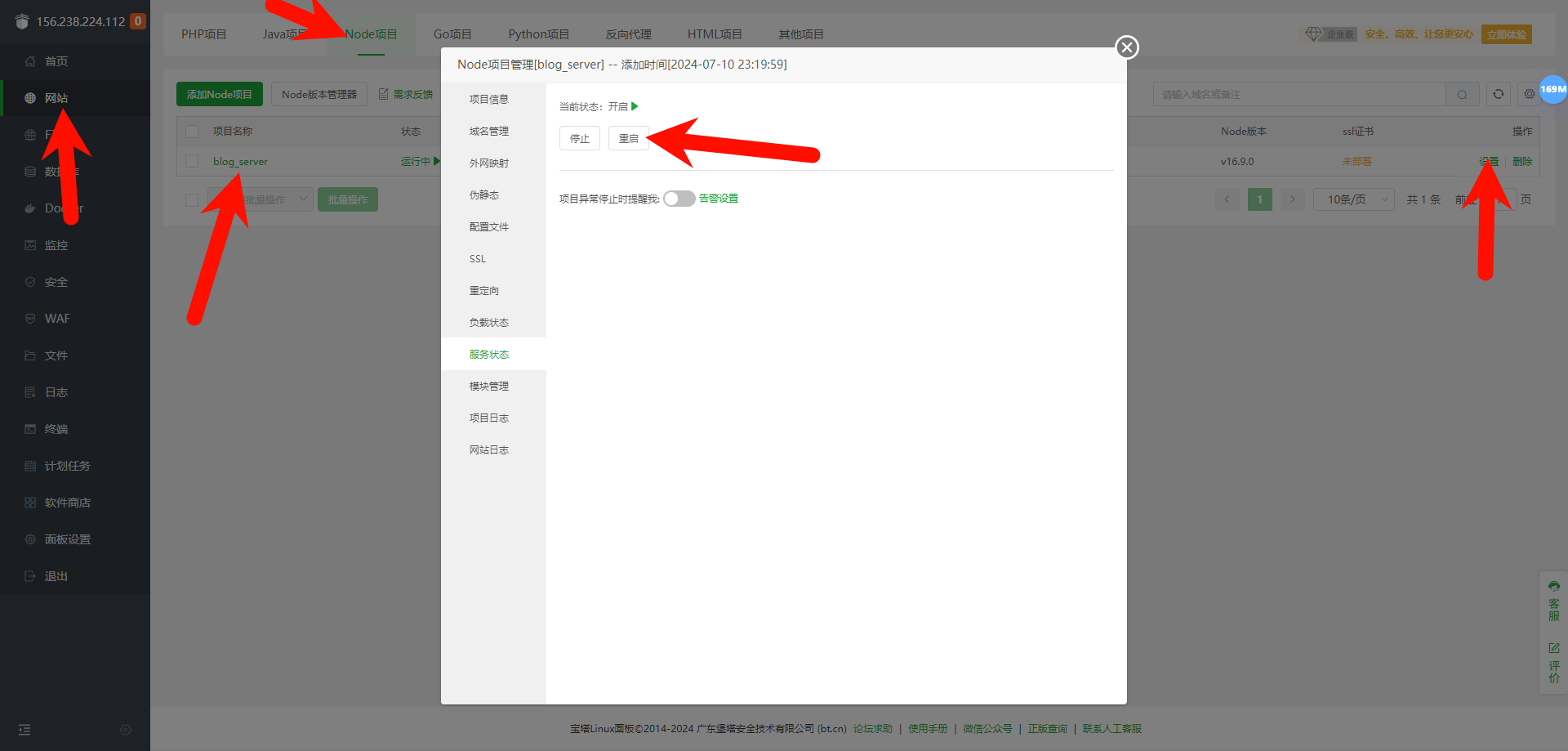
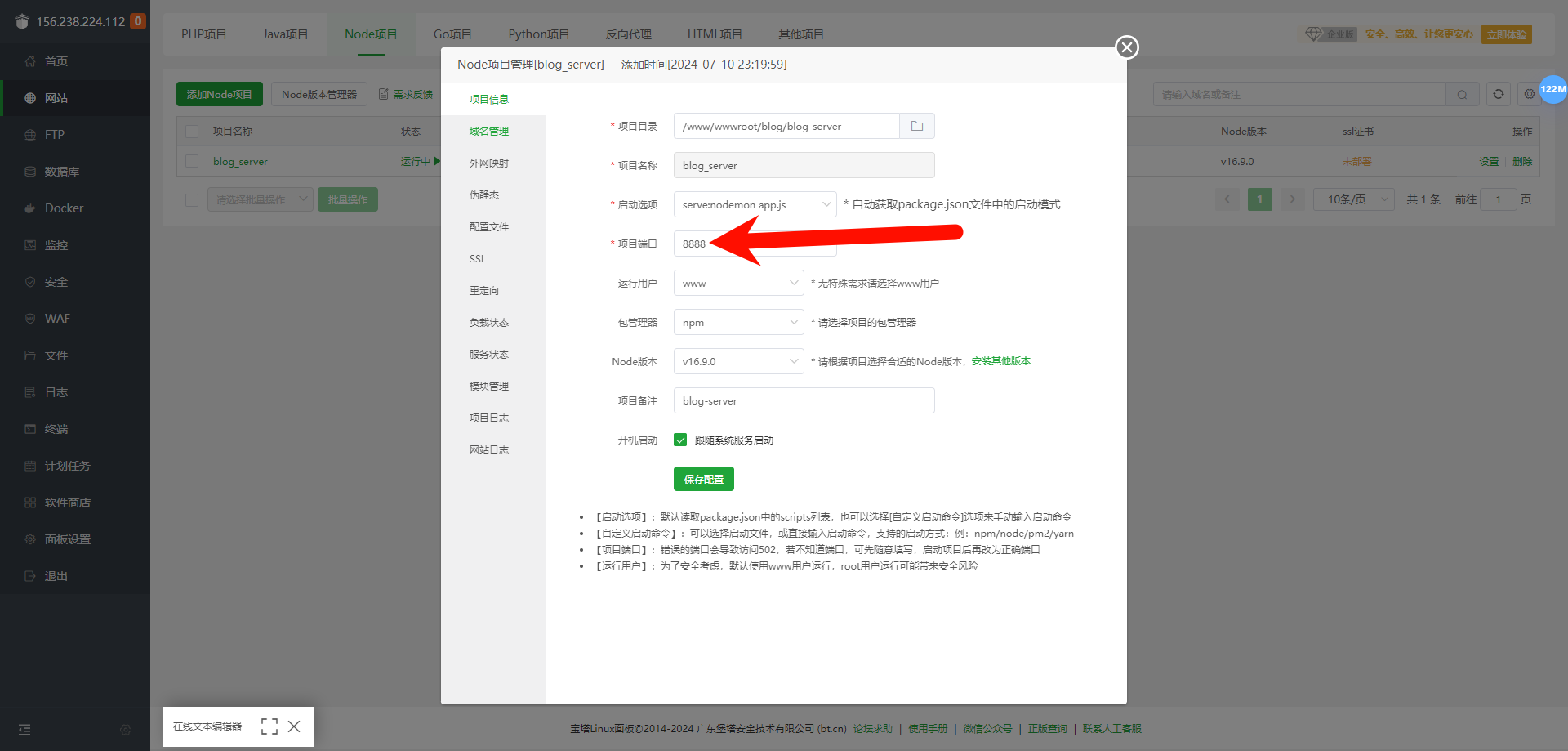
切记 打开设置后有一个开启外网映射的功能 开启了以后会有一个项目配置文件可以修改 如果没有特殊需求 请不要修改 因为我们后面会全局配置nginx 如果这里配置了 会和全局的有冲突

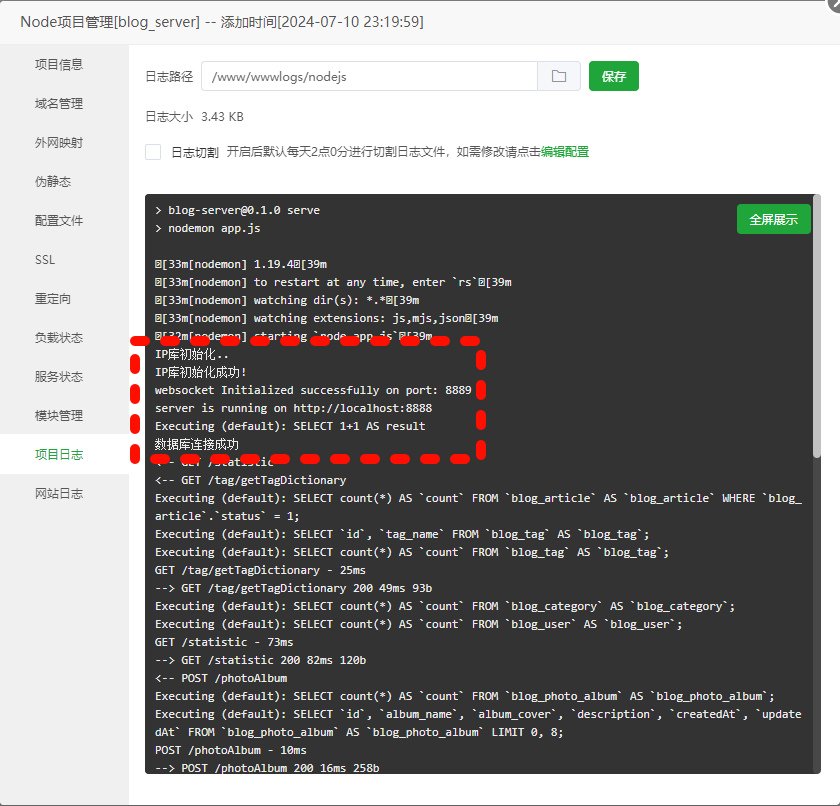
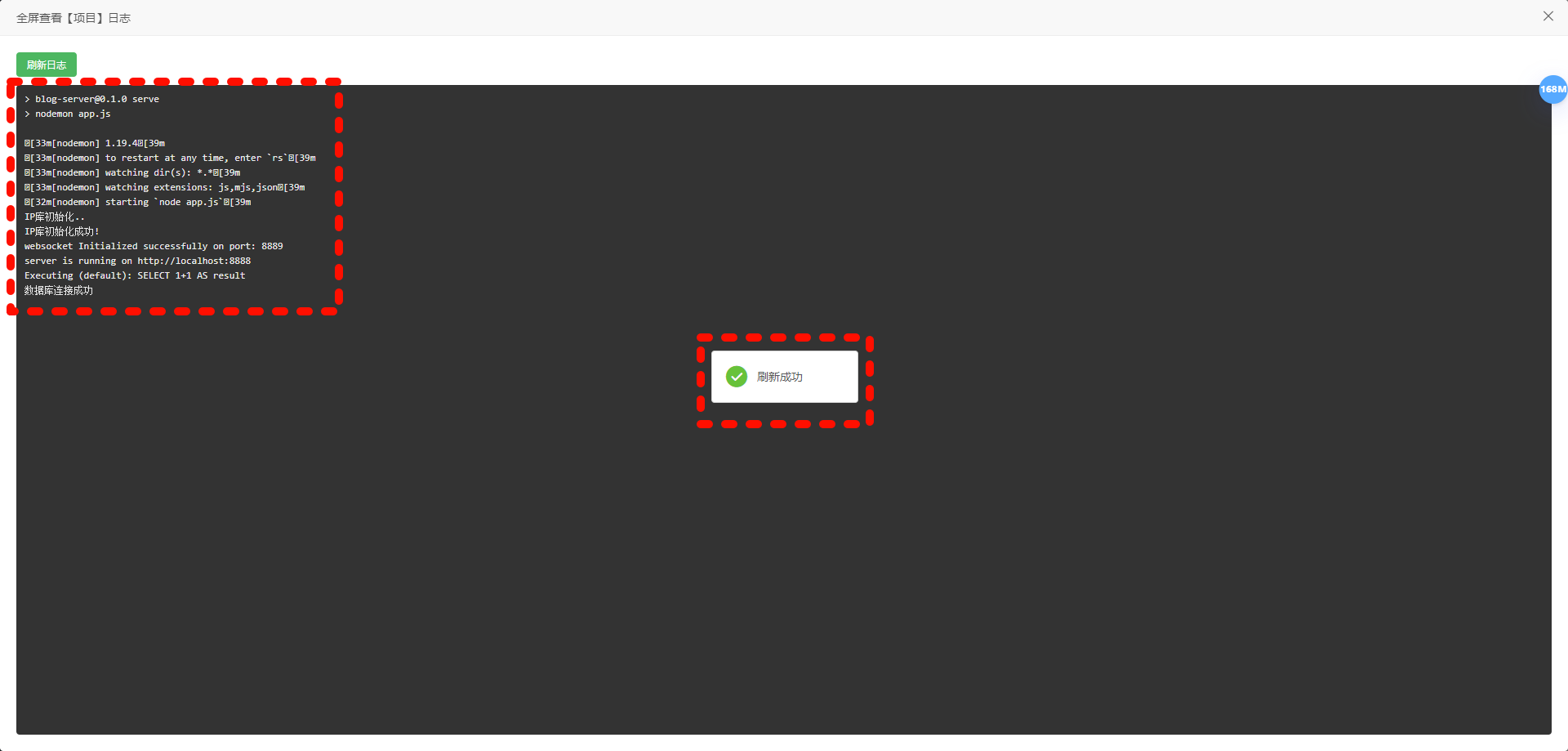
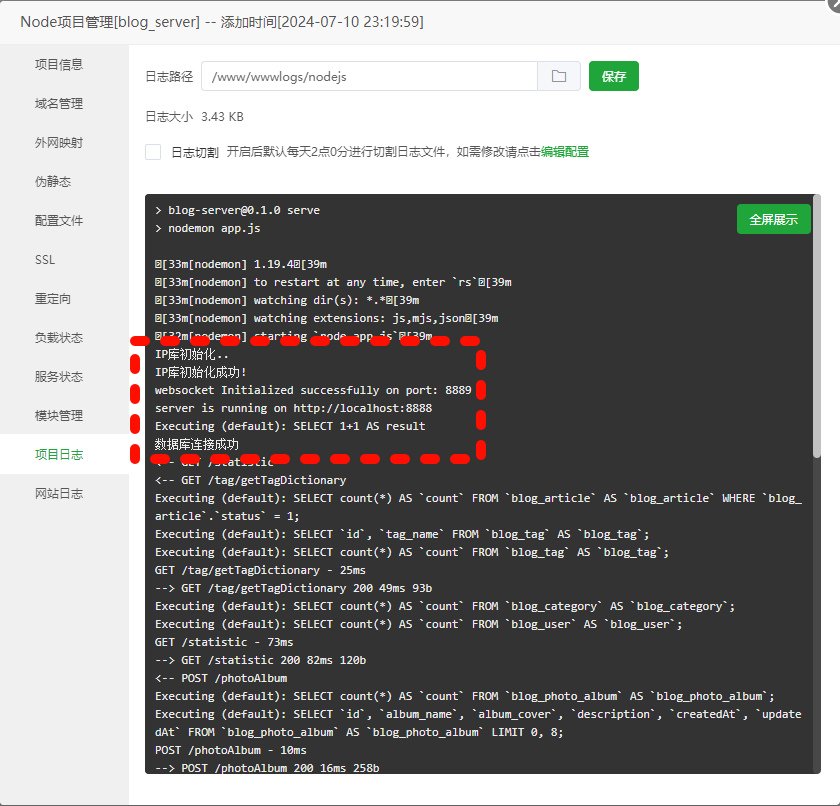
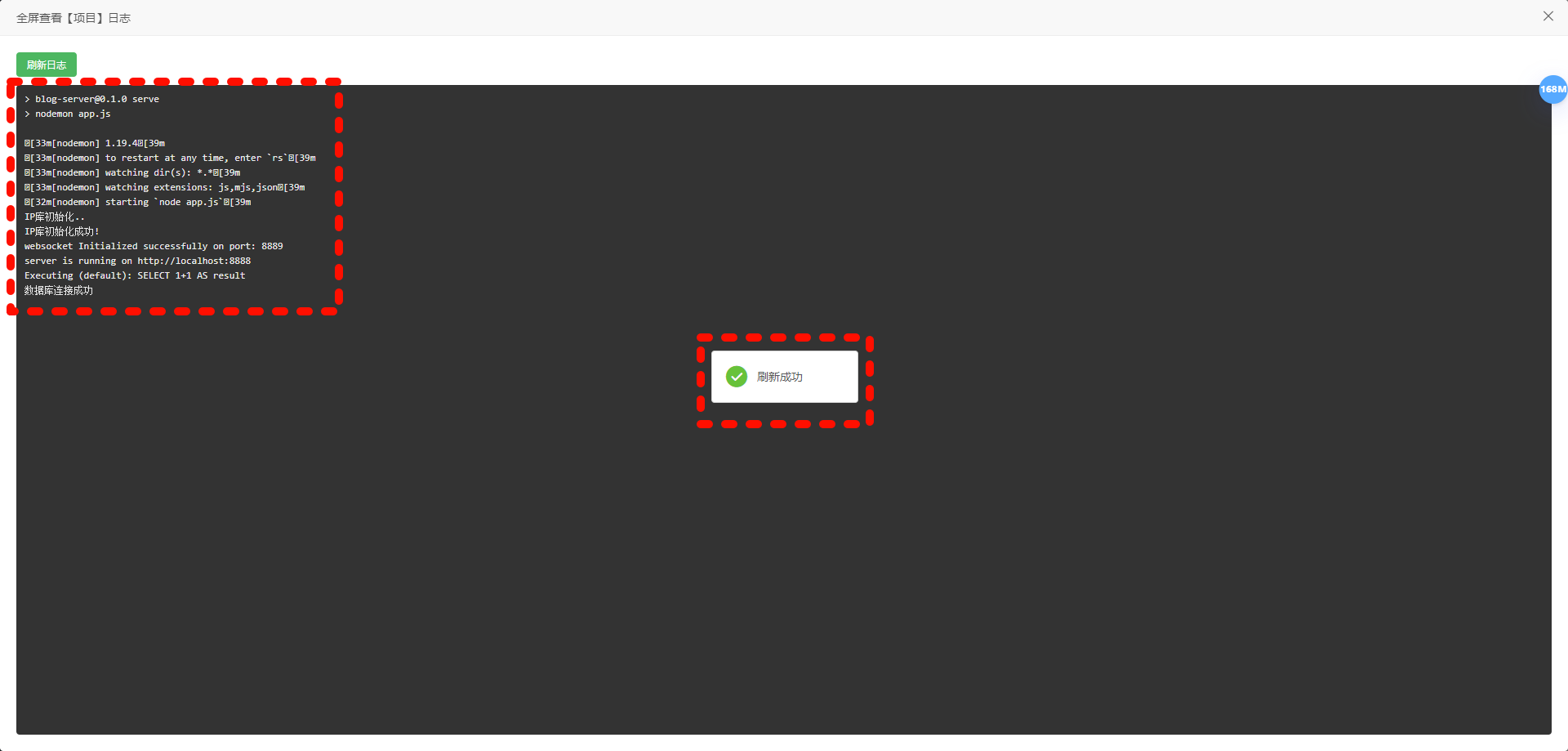
开放后端3306端口,成功启动后可以看一下项目日志,如果日志如下图

则表明后端服务运行成功了,可以在浏览器输入服务器地址+ :端口号访问。若是出现数据库连接失败,就说明数据库账户、密码这些不对,可以去/www/wwwroot/blog/blog-server下面的.env配置里面检查
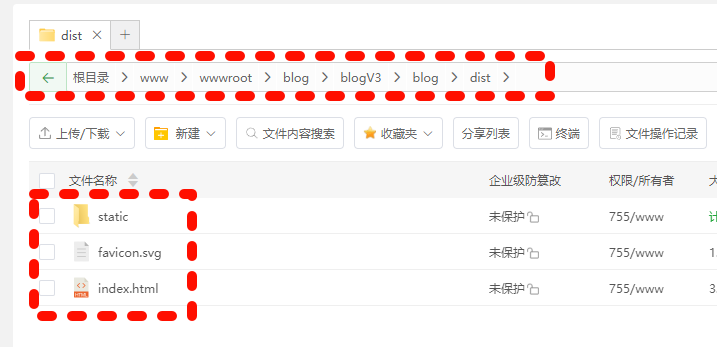
11.1在/www/wwwroot/blog新建blogV3文件夹,分别新建admin和blog,admin对应的是博客后台前端,blog对应的是博客前端
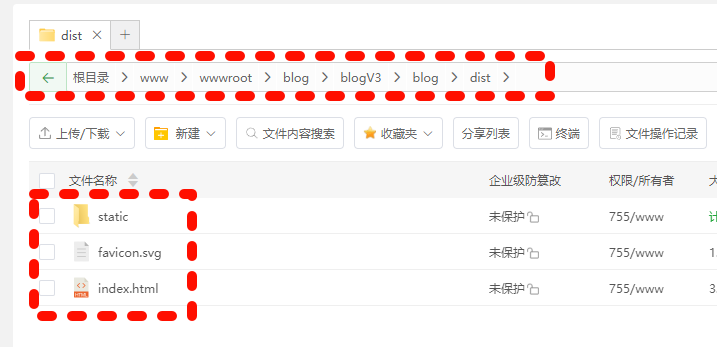
11.2打包前端,使用vscode分别打开admin和blog,前端打包前需要安装Node.js,没有安装先去百度怎么安装。打包成功后会有dist 文件夹,使用Xftp 7将dist 整个文件夹放在/www/wwwroot/blog/blogV3/blog和/www/wwwroot/blog/blogV3/admin目录下,

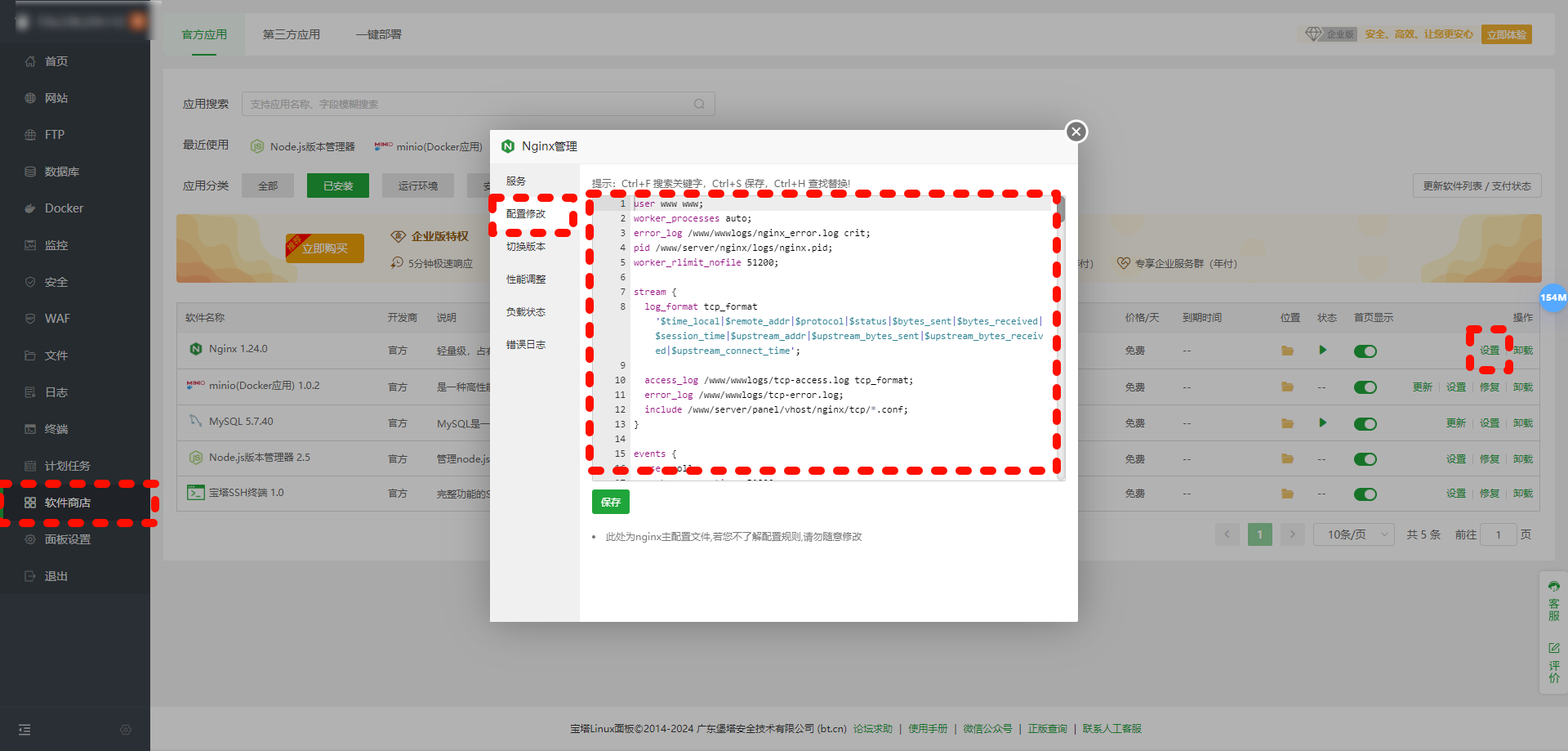
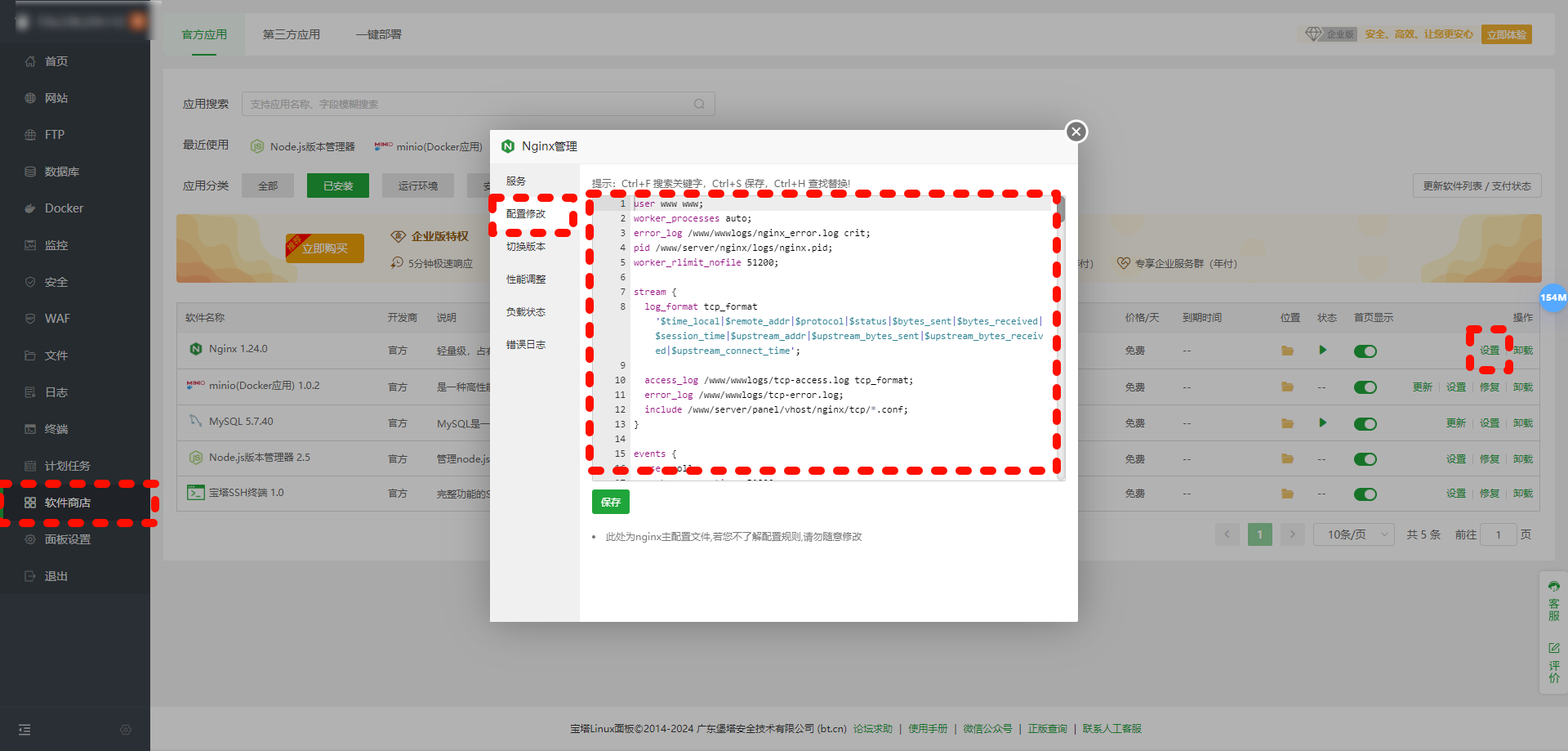
在软件商店找到安装 nginx 好后(有小伙伴遇到了 nginx 下载后,启动了,但是 nginx 并没有生效的情况,可以在安装时选择编译安装就解决了),点击配置,将我的配置复制进去就行

记得把服务器 ip 改成你自己的!
点击展开
user www www;
worker_processes auto;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200;
stream {
log_format tcp_format '$time_local|$remote_addr|$protocol|$status|$bytes_sent|$bytes_received|$session_time|$upstream_addr|$upstream_bytes_sent|$upstream_bytes_received|$upstream_connect_time';
access_log /www/wwwlogs/tcp-access.log tcp_format;
error_log /www/wwwlogs/tcp-error.log;
include /www/server/panel/vhost/nginx/tcp/*.conf;
}
events {
use epoll;
worker_connections 51200;
multi_accept on;
}
http {
include mime.types;
#include luawaf.conf;
include proxy.conf;
lua_package_path "/www/server/nginx/lib/lua/?.lua;;";
default_type application/octet-stream;
server_names_hash_bucket_size 512;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
limit_conn_zone $binary_remote_addr zone=perip:10m;
limit_conn_zone $server_name zone=perserver:10m;
server_tokens off;
access_log off;
# 数据库面板
server {
listen 888;
server_name phpmyadmin;
index index.html index.htm index.php;
root /www/server/phpmyadmin;
location ~ /tmp/ {
return 403;
}
#error_page 404 /404.html;
include enable-php.conf;
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
expires 30d;
}
location ~ .*\.(js|css)?$ {
expires 12h;
}
location ~ /\. {
deny all;
}
access_log /www/wwwlogs/access.log;
}
server {
listen 80;
server_name localhost;
# 博客前台前端静态资源
location / {
root /www/wwwroot/blog/blogV3/blog/dist;
index index.html index.htm;
#history模式
try_files $uri $uri/ /index.html;
}
# 小表情
location /emoji {
alias /www/wwwroot/emoji;
autoindex on;
}
location /ws/ {
proxy_pass http://服务器ip/:8889;
# 后端WebSocket服务器的地址和端口
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
# 服务器存储图片
location /online {
alias /www/wwwroot/blog/blogServer/src/upload/online;
autoindex on;
}
# 后端服务代理
location /api/ {
proxy_pass http://服务器ip:8888/; # 服务端代理地址 或者是域名(域名解析以后要能指向服务器ip)
proxy_set_header Host $host; # 获取用户真实ip
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
# gitee 代理
location /gitee/ {
proxy_pass https://gitee.com/mrzym/; # 改成你的gitee面板地址
}
# minio 代理
location /blog-images {
proxy_pass http://服务器ip:9000/blog-images;
}
# 网易云音乐 代理
location /wapi/ {
proxy_pass http://服务器ip:3000/;
}
}
server {
listen 80;
server_name admin.seasir.top; #后台域名
# 后台前端静态资源
location / {
root /www/wwwroot/blog/blogV3/admin/dist;
index index.html index.htm;
#history模式
try_files $uri $uri/ /index.html;
}
# 小表情
location /emoji {
alias /www/wwwroot/emoji;
autoindex on;
}
location /ws/ {
# 后端WebSocket服务器的地址和端口
proxy_pass http://服务器ip/:8889;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
# 服务器存储图片
location /online {
root /www/wwwroot/blog/blog-server/src/upload/local;
autoindex on;
}
# gitee 代理
location /gitee/ {
proxy_pass https://gitee.com/mrzym/; # 改成你的gitee面板地址
}
# minio 代理
location /blog-images {
proxy_pass http://服务器ip:9000/blog-images;
}
# 网易云音乐 代理
location /wapi/ {
proxy_pass http://服务器ip:3000/;
}
# 后端服务代理
location /api/ {
proxy_pass http://服务器ip:8888/; # 服务端代理地址 或者是域名(域名解析以后要能指向服务器ip)
proxy_set_header Host $host; # 获取用户真实ip
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
# include /www/server/panel/vhost/nginx/*.conf;
}
- 拉取镜像
docker pull binaryify/netease_cloud_music_api
2.运行
docker run -p 3000:3000 --name netease_cloud_music_api -d binaryify/netease_cloud_music_api
3.nginx配置
# 网易云音乐 代理
location /wapi/ {
proxy_pass http://服务器ip:3000/;
}
4.开放端口,重启nginx

进入 blog-v3\src\components\ChatRoom\index.vue组件,填写服务器ip+端口,端口对应的就是nginx配置后端WebSocket服务器的地址和端口
const initWebsocket = async (isReconnect = false) => {
isConnecting.value = true;
if (websocket) {
websocket.close();
websocket = null;
}
websocket = new WebSocket("ws://服务器ip:8889/ws/");
省略.....
};

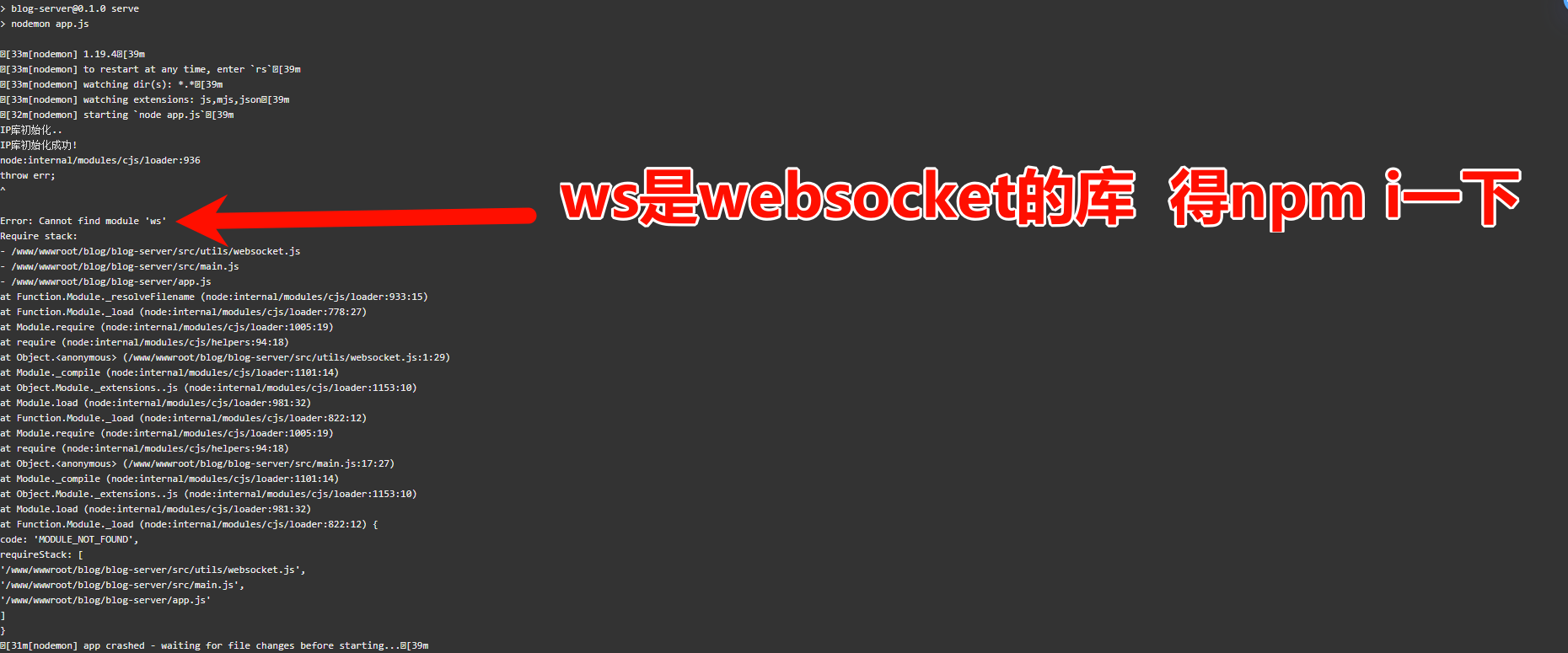
解决 linux 下安装 node 报错: command not found:https://cloud.tencent.com/developer/article/1979850
sudo yum install epel-release
sudo yum install nodejs
node --version

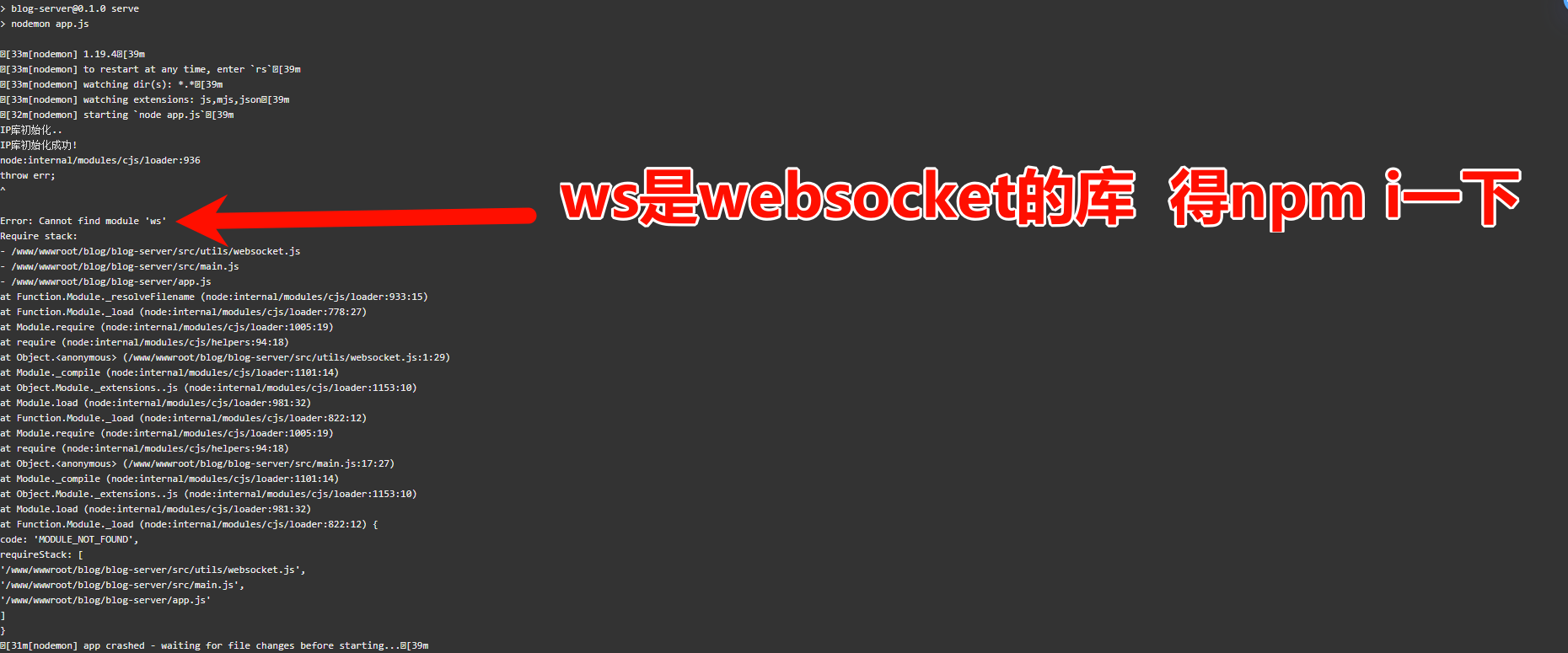
cd进入/www/wwwroot/blog/blog-server 输入:npm i




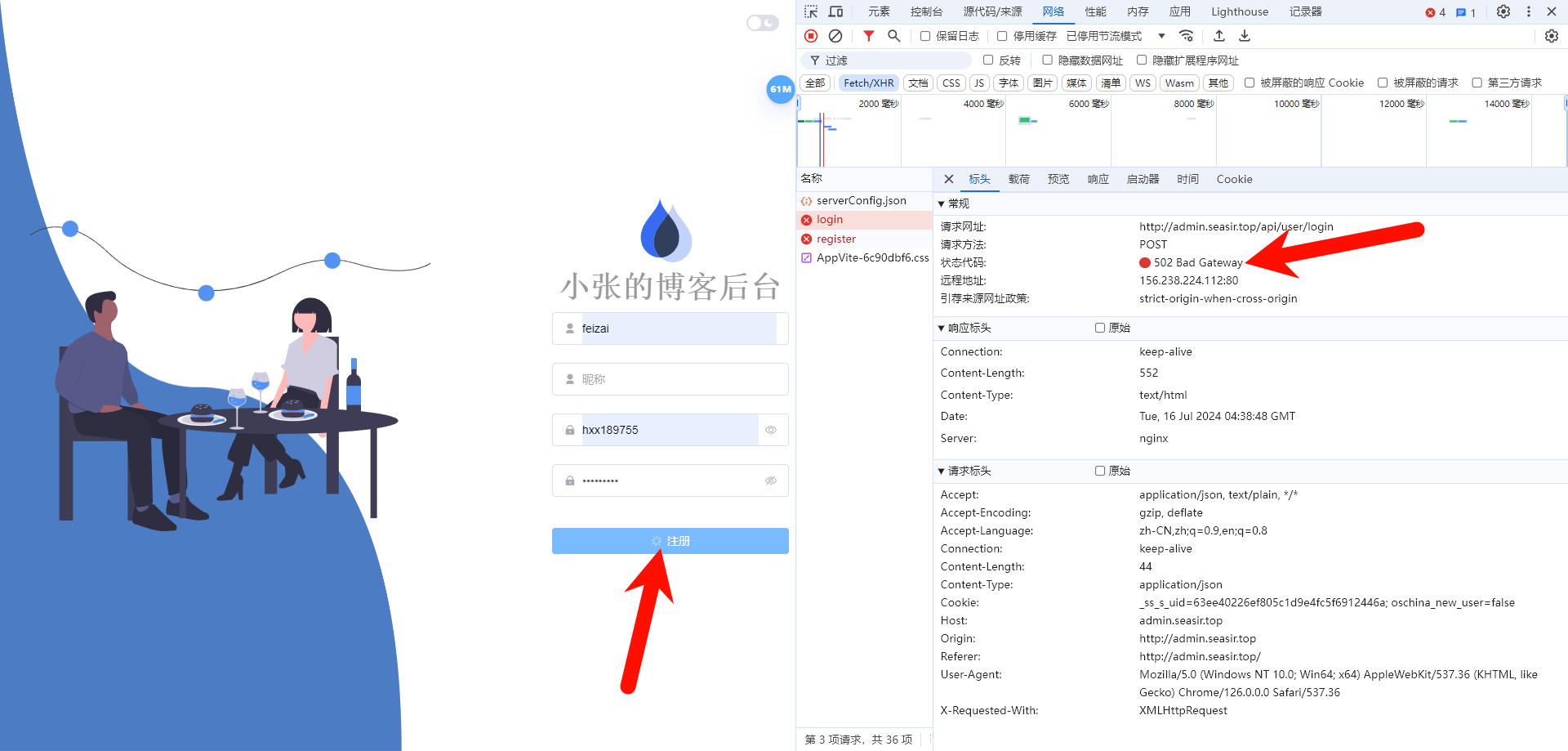
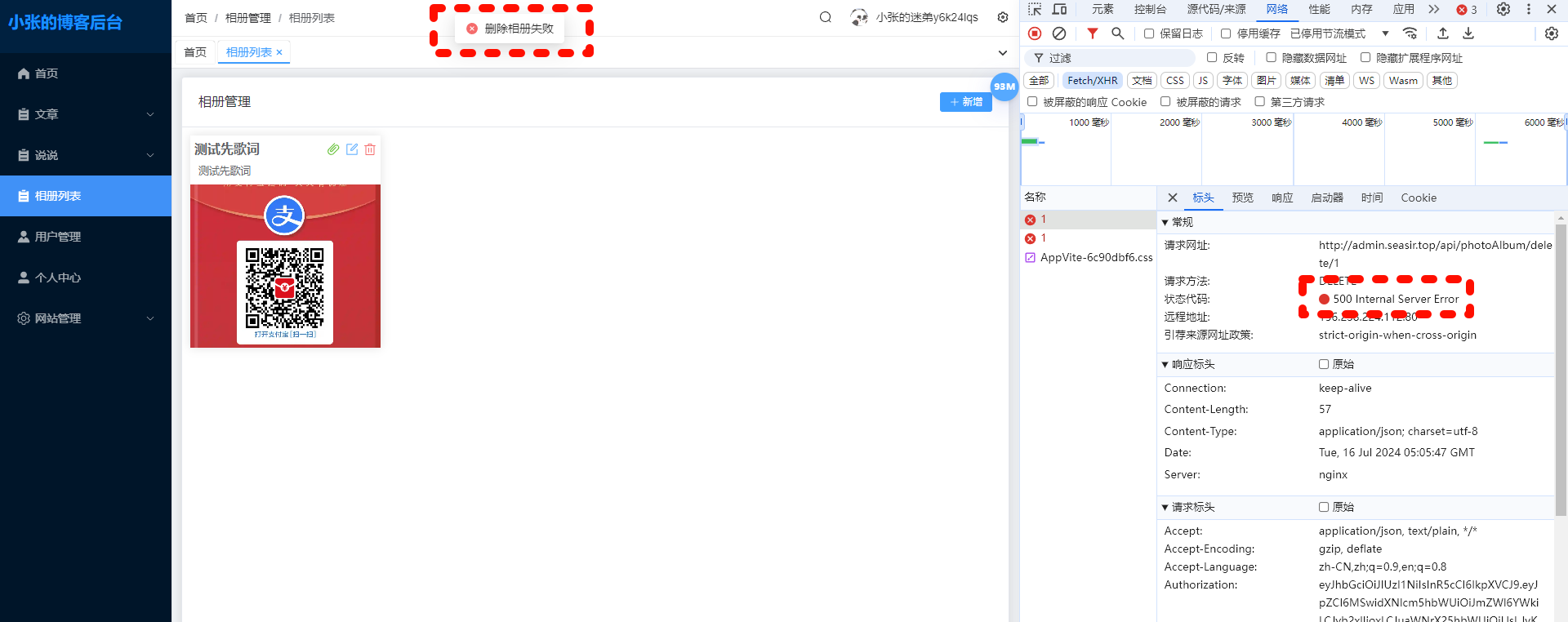
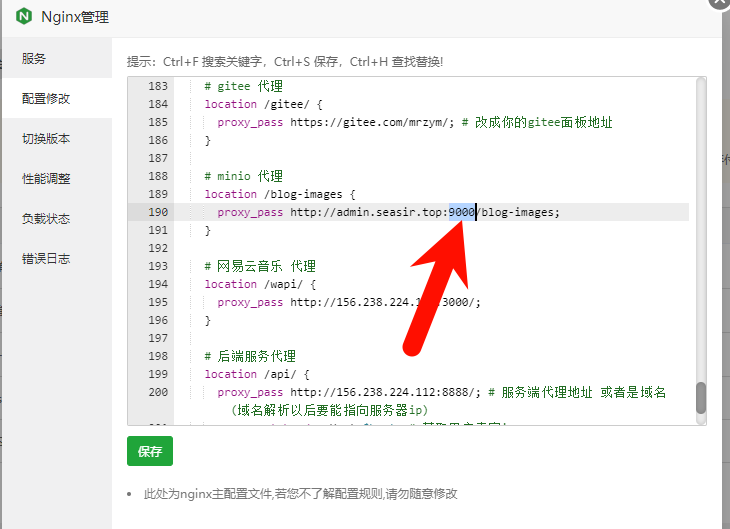
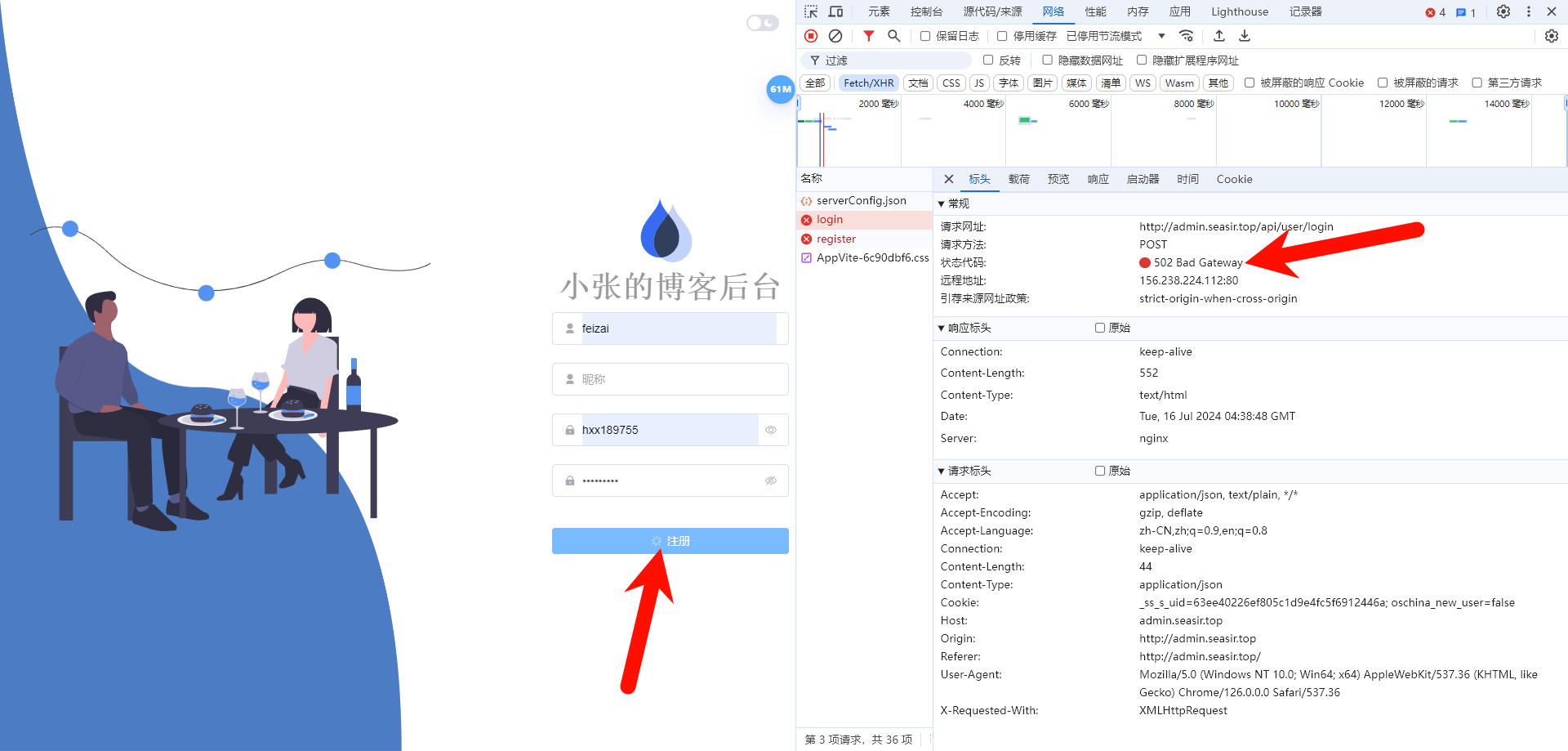
原因:nginx后端服务代理端口配置错误,改成正确的端口号,改完重启nginx服务!


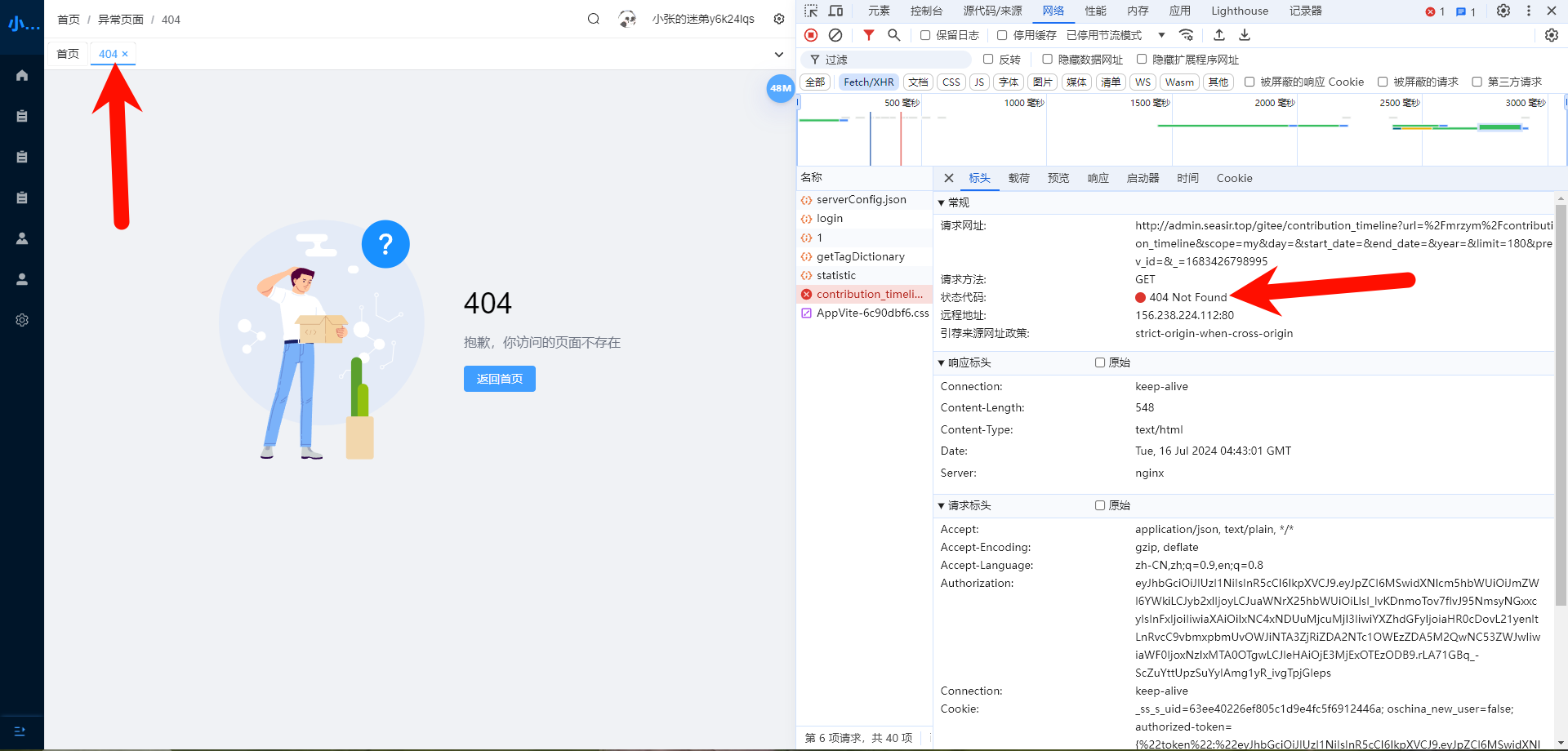
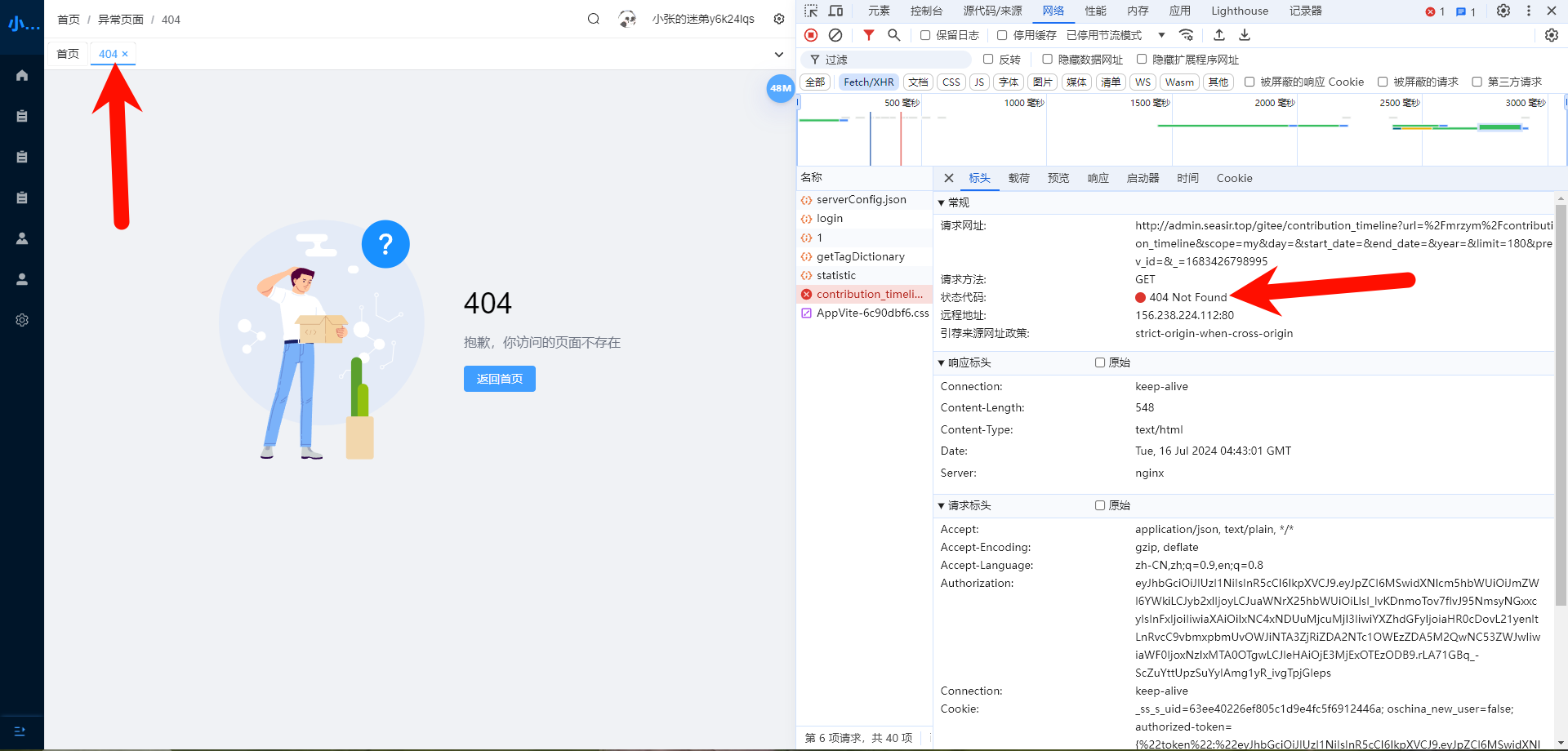
原因:是因为没有配置giree代理,需要配置nginx的gitee代理:
#gitee 代理
location /gitee/ {
proxy_pass https://gitee.com/mrzym/; # 改成你的gitee面板地址
}

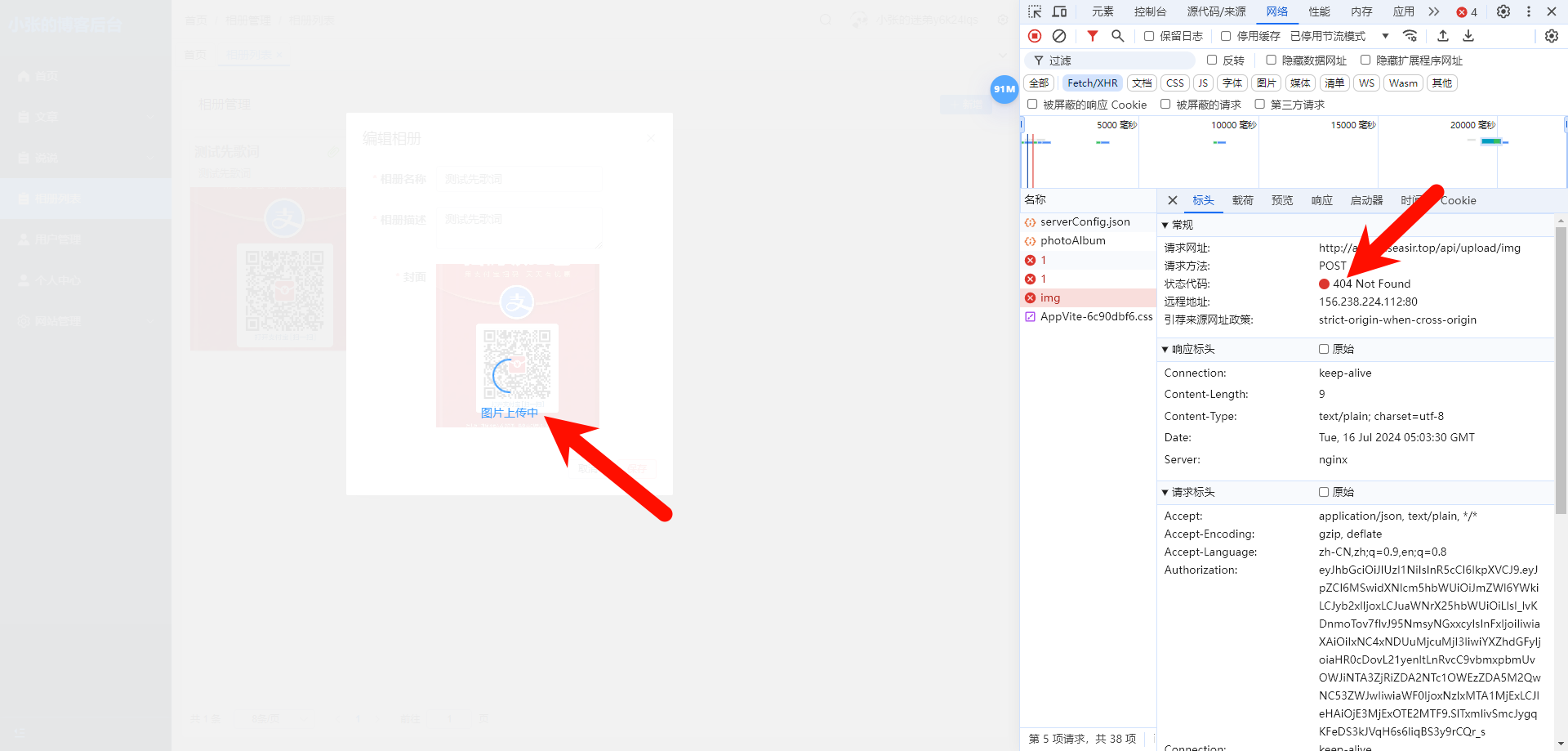
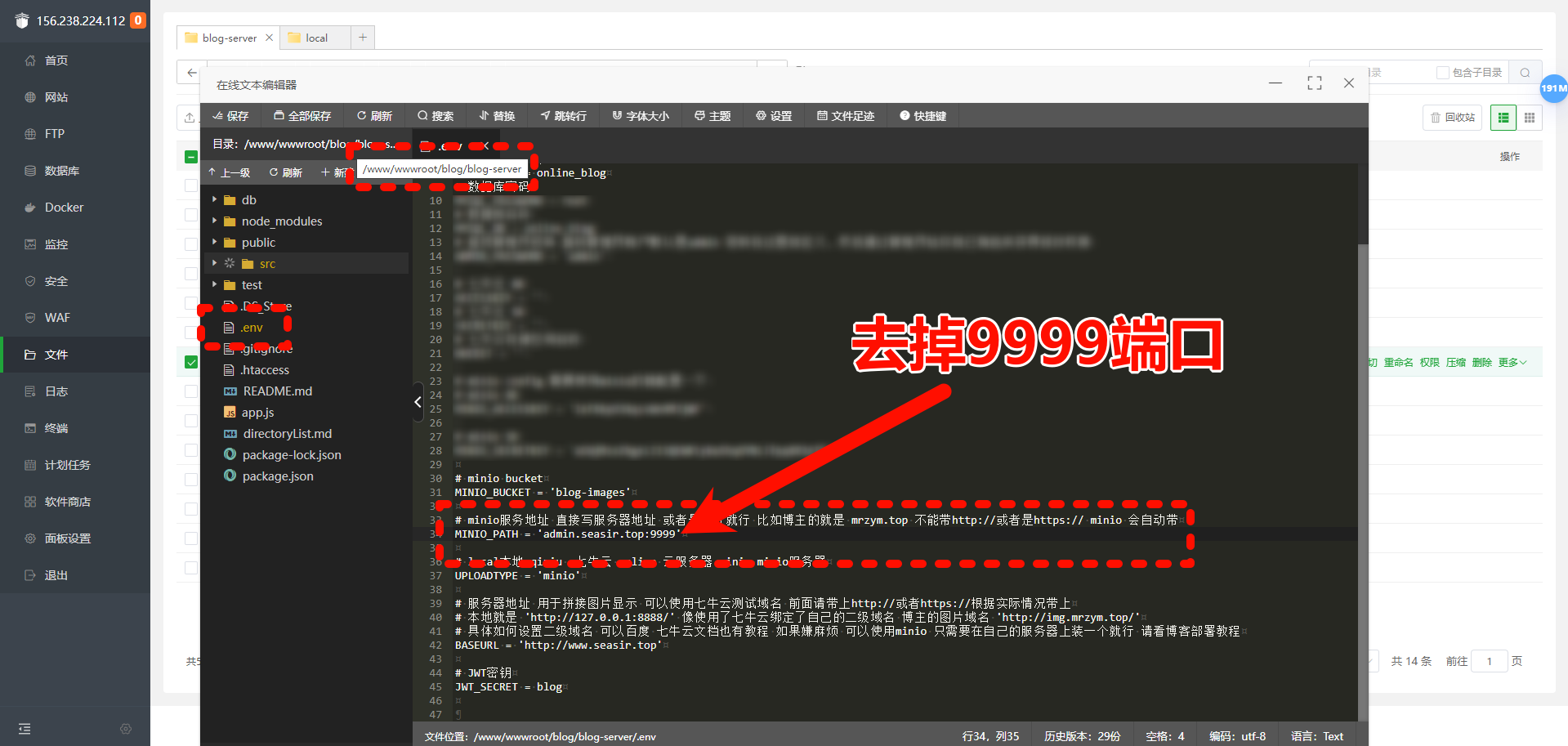
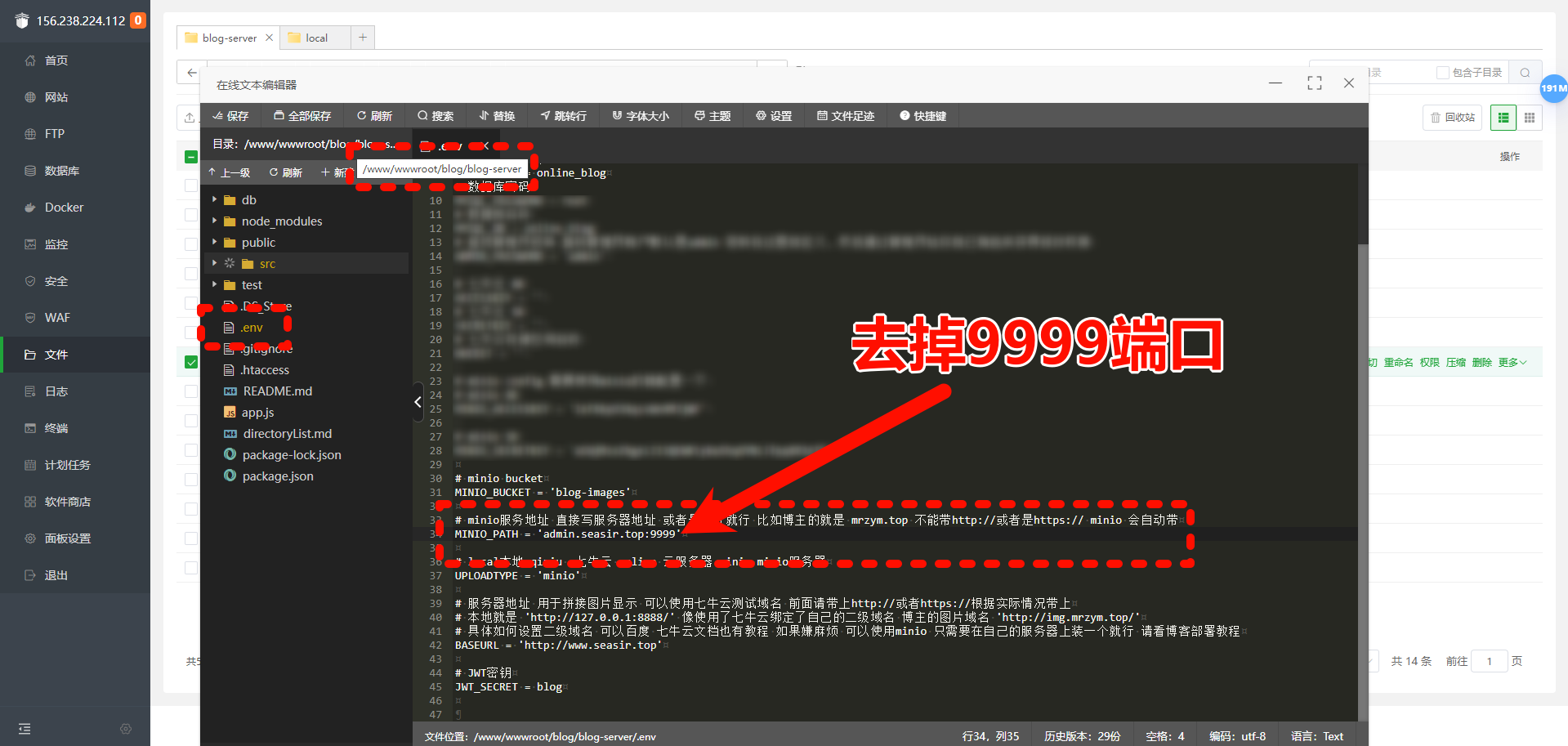
原因是后端.env加上了端口,去掉即可,改成重启node后端服务



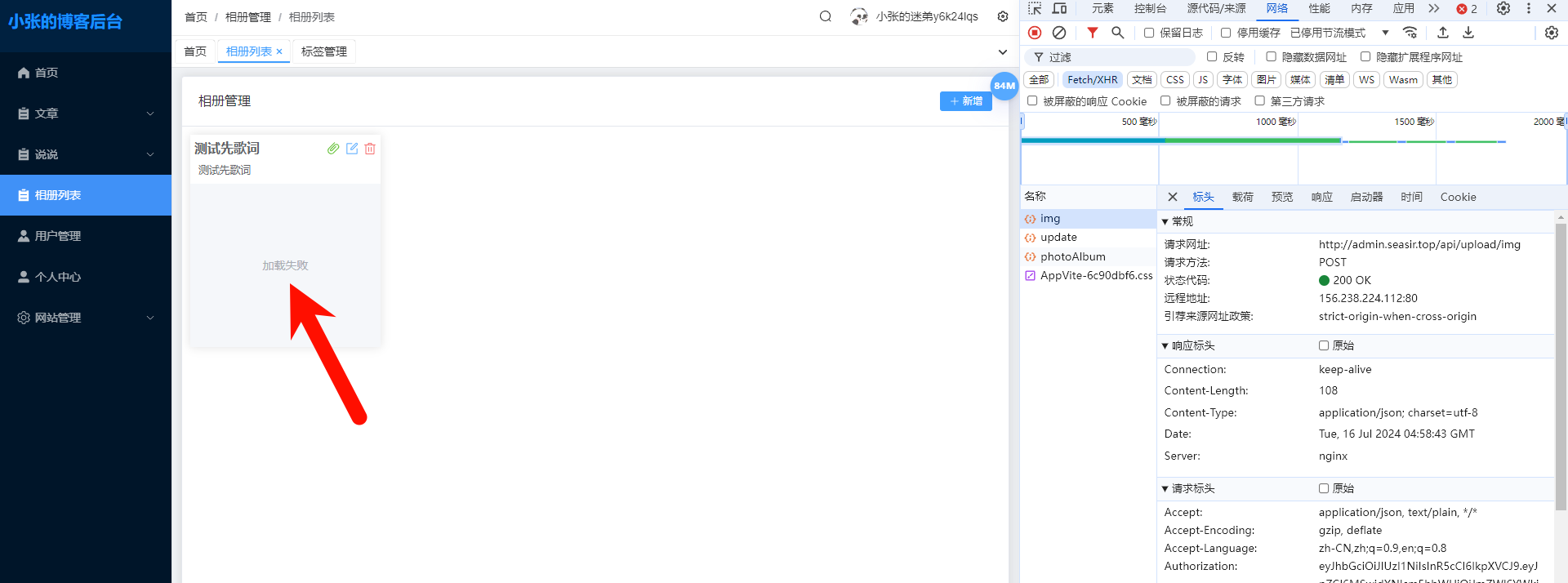
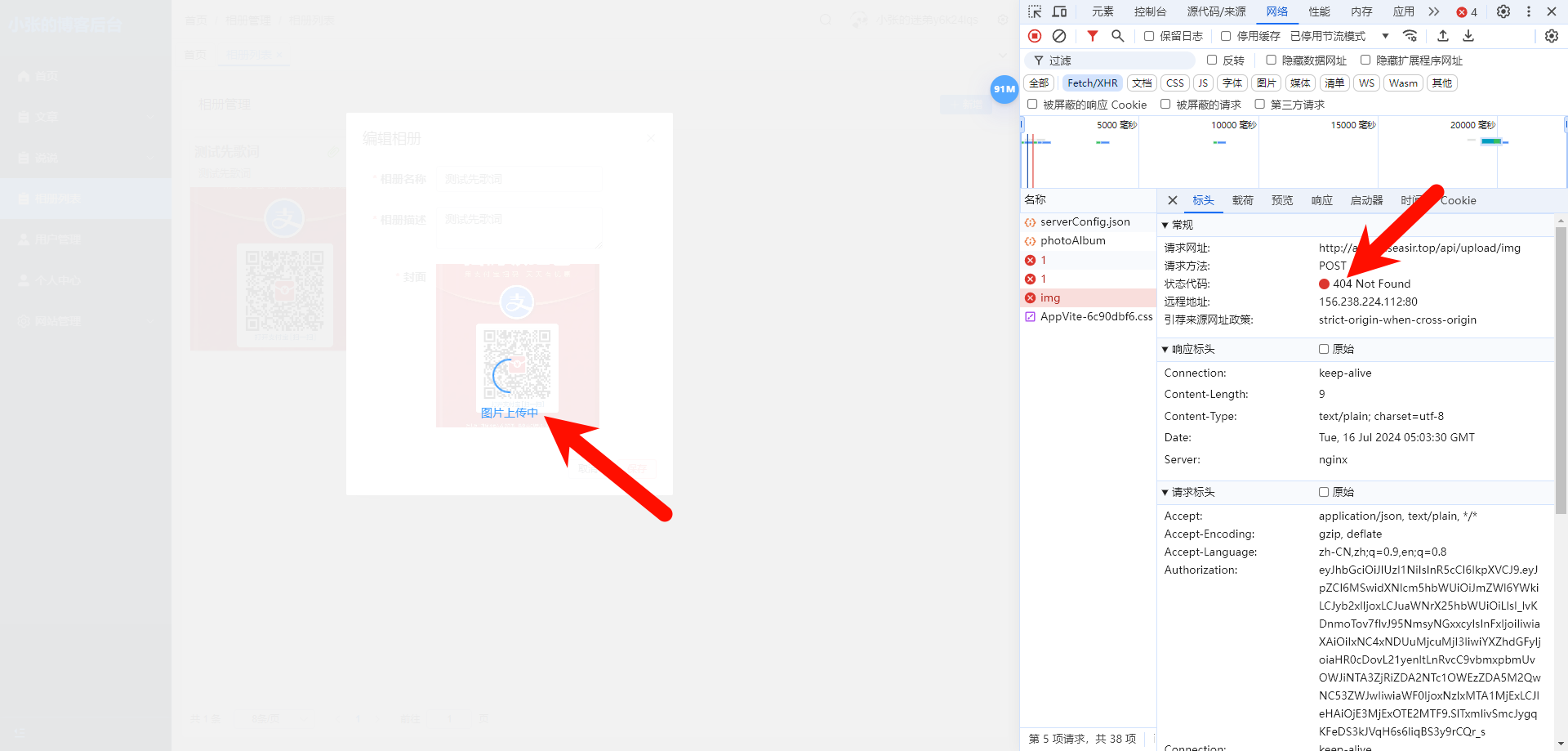
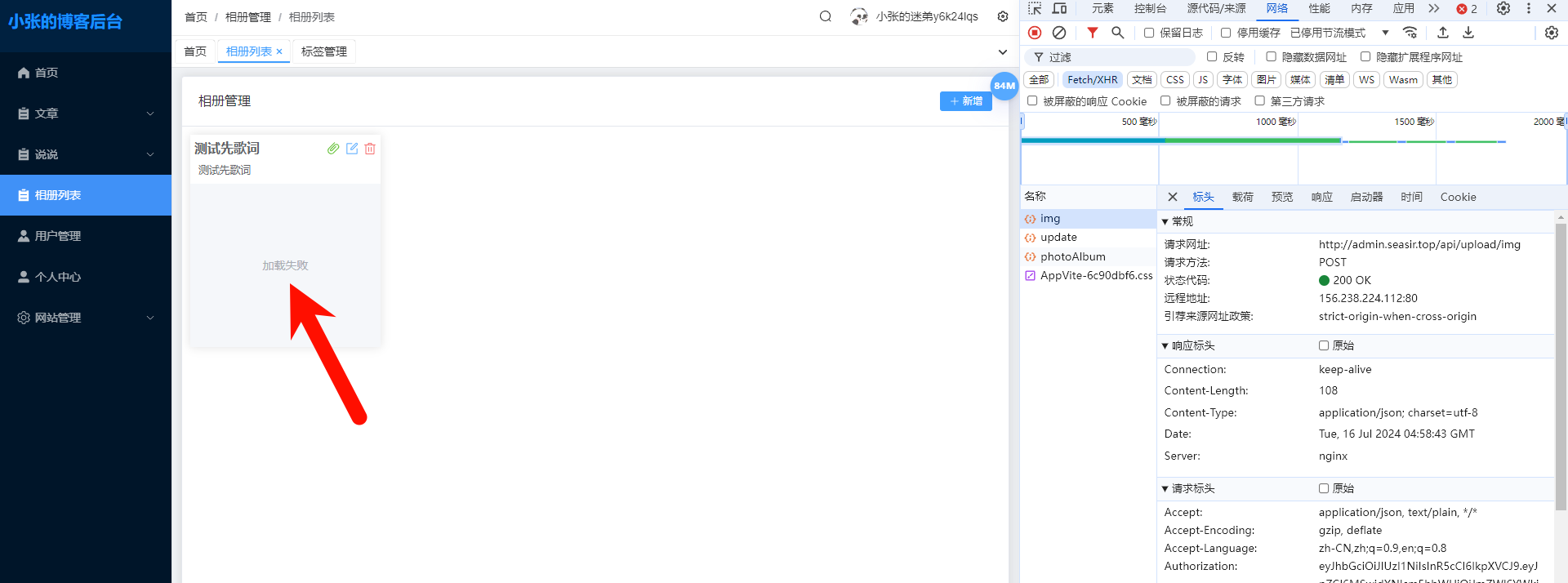
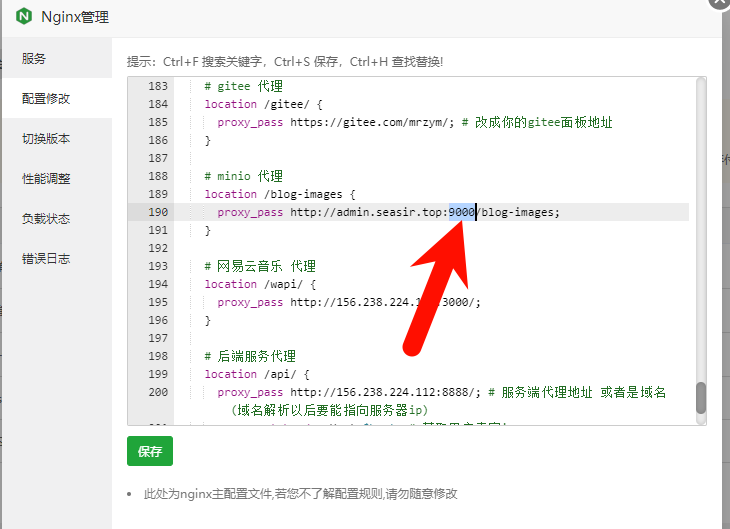
原因是nginx端口配置错误,访问minio页面是9999端口 访问它的图片服务是9000,改完重启后端服务



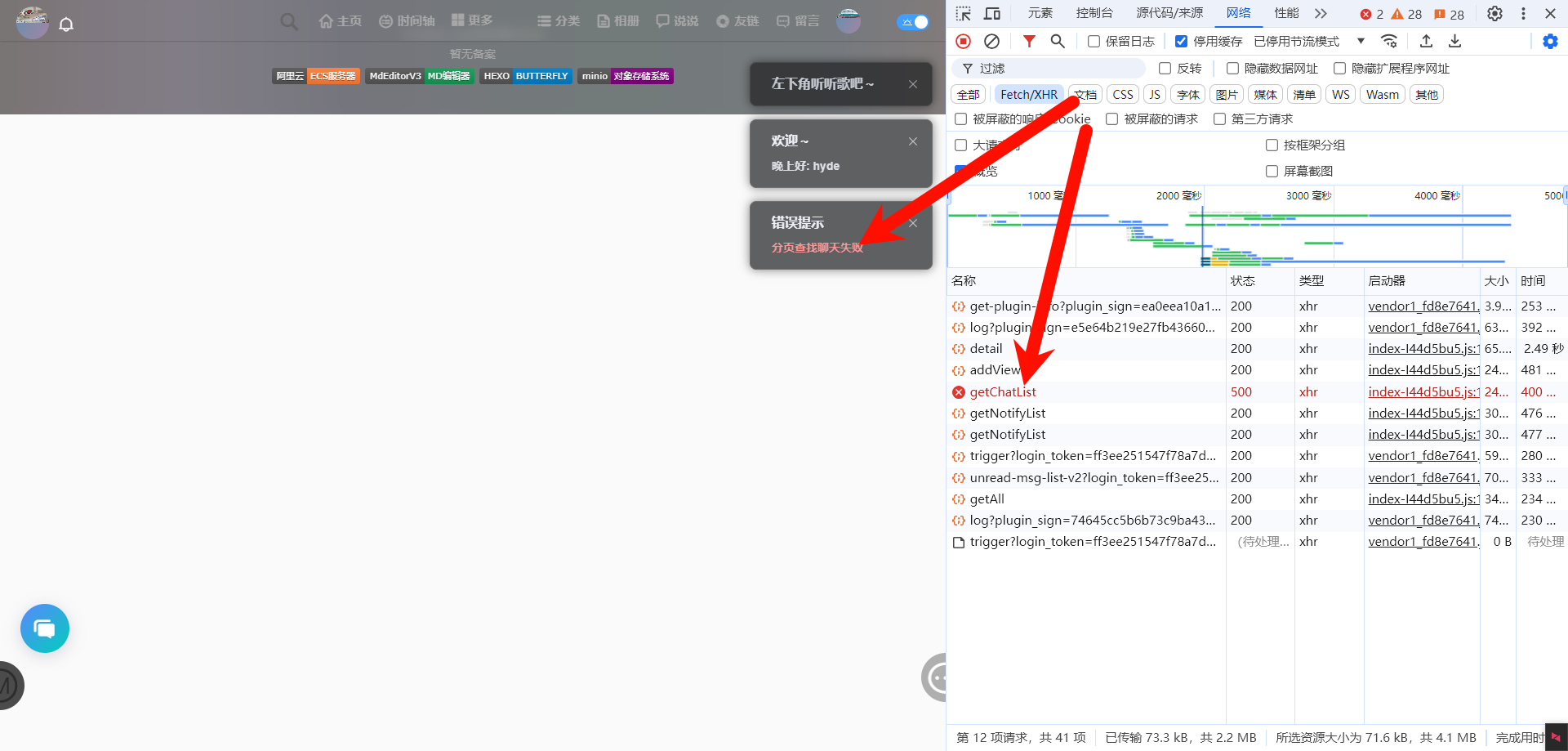
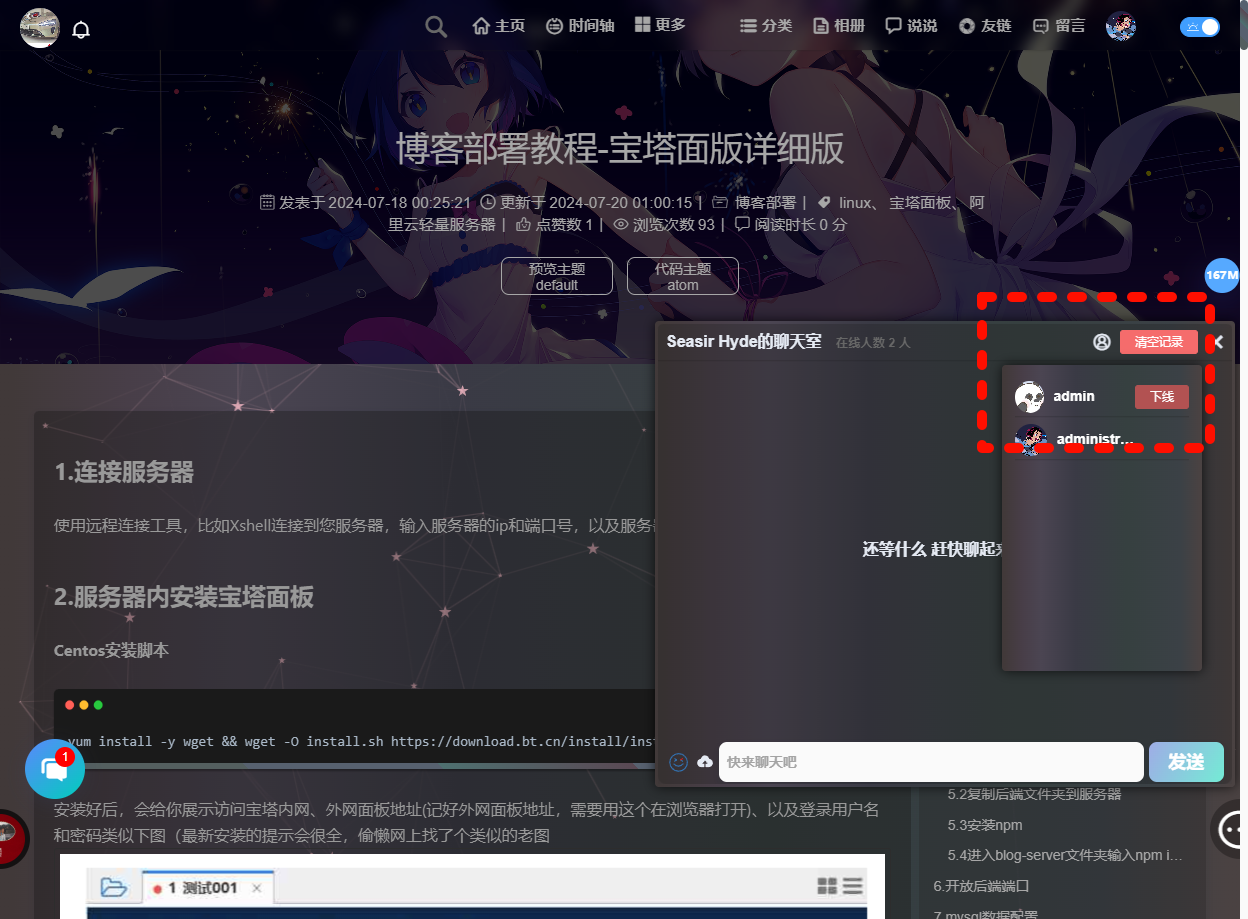
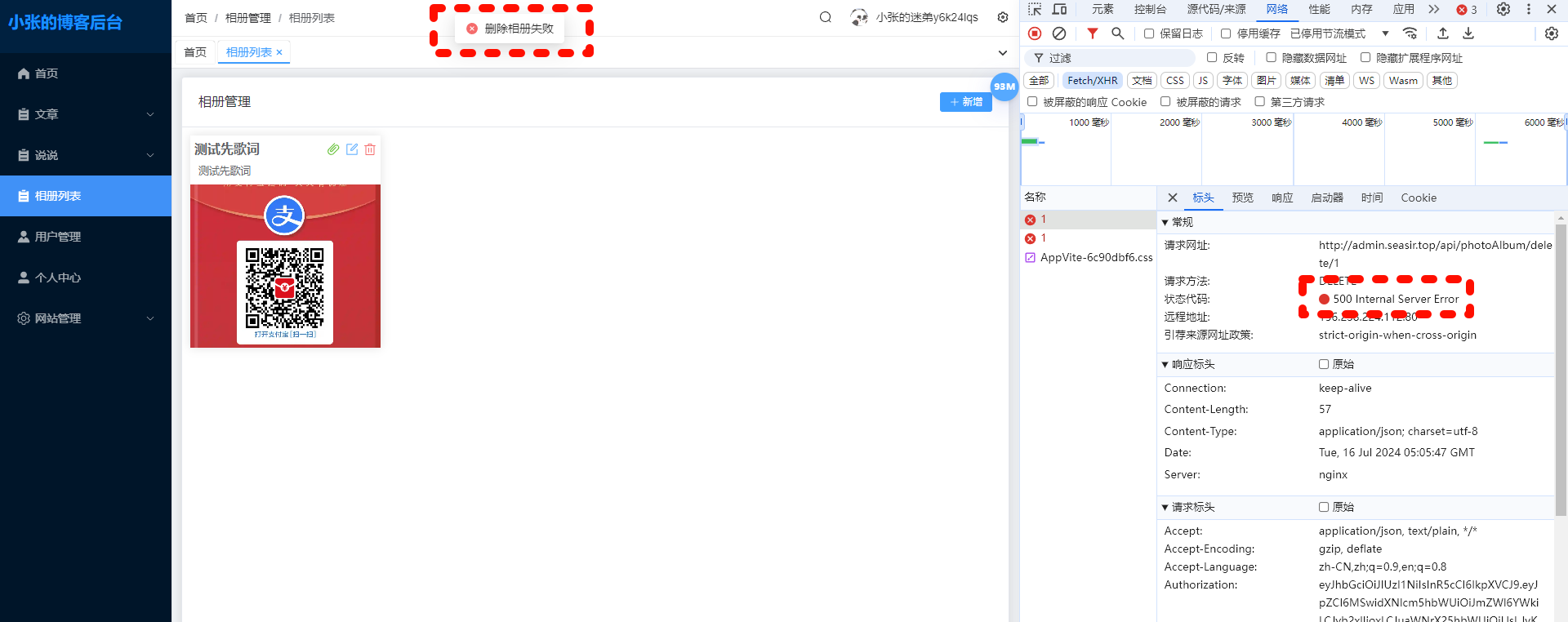
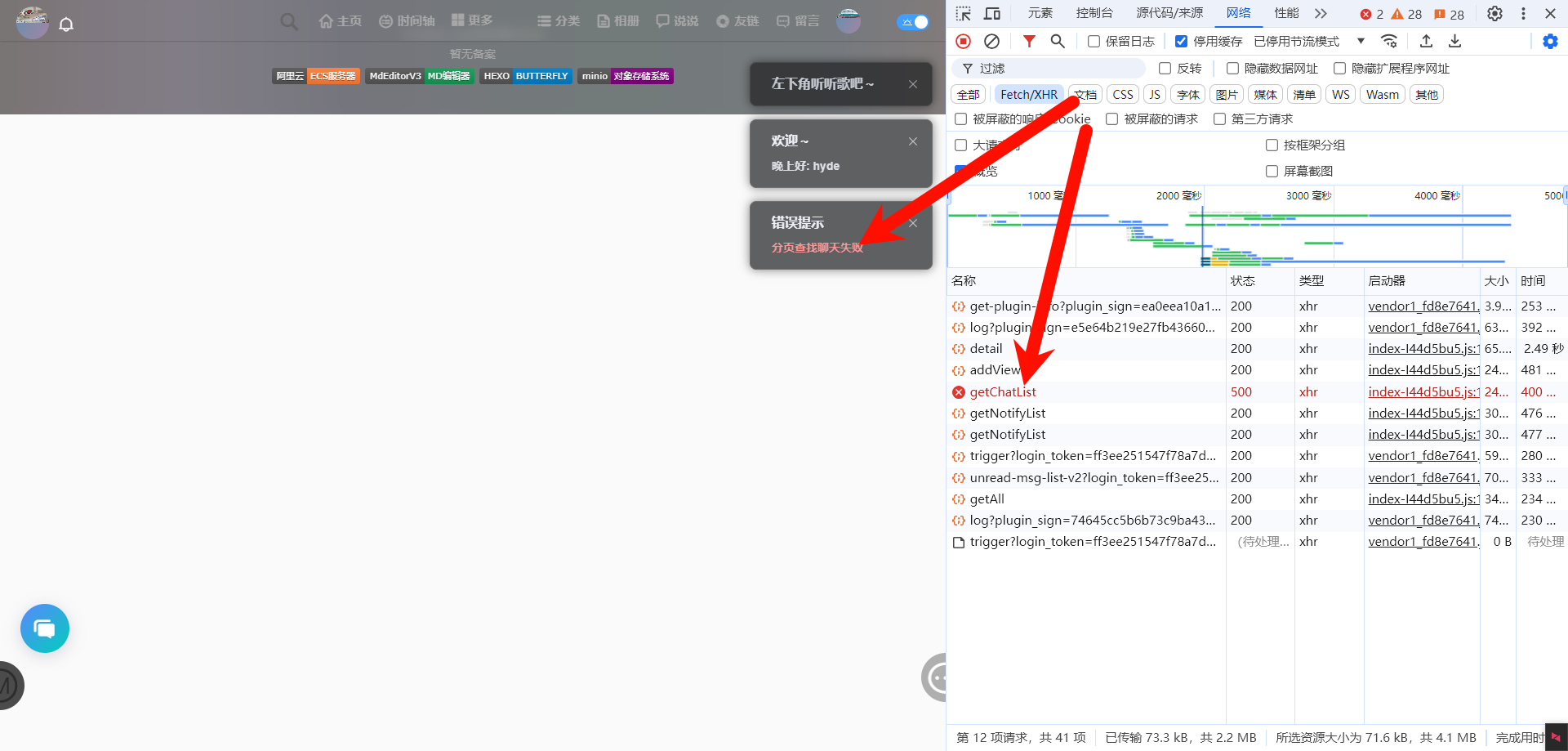
原因是找不到这个用户id,去注册一个用户就行,或者给这个用户管理员权限;还不行的话清除聊天记录和下线,刷新网页再试试